
こんにちはユレオです。
本日は はてなブログProでブログを運営している方に向けたSSL化のHTTPS配信への対応についてのお話になります。
2018年6月11日より はてなブログは独自ドメインで運用されている方に向けて、HTTPS配信ができるようになりました。
独自ドメインとは「はてなブログPro」でブログ運営をされている方を対象にした内容で、多くの方が待ち望んでいた機能でもあります。
何故多くの方が待ち望んでいたかというと、Googleは2018年7月リリースの「Chrome 68」からHTTPのサイトにはもれなく「保護されていません」と表示するようになるとのアナウンスがありました。
その為、多くの方がSSL化を行いHTTPS配信への対応を進められていますが、対応する項目が多くトラブルも発生しているかと思います。
そうしたトラブルの中でHTTPS配信にした後に実際の画面は問題が無いのに、「デザイン」画面で見た時だけ崩れるといった方はおられないでしょうか?
これはテーマストアからデザインテーマをダウンロードして設定している方に見られる症状ではないかと思います。
本日はSSL化とHTTPS配信設定をした後に、はてなブログのデザイン編集画面が崩れた方への対処方法についてお話したいと思います。
※これからアフィリエイト始めたい方は無料登録で報酬アップや特別報酬もある「もしもアフィリエイト![]() 」がおすすめです。
」がおすすめです。
●スポンサーリンク
◆記事の目次◆
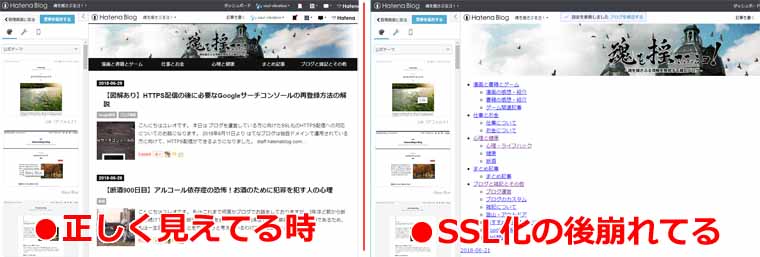
実際の画面は問題が無いのに、「デザイン」画面で見た時だけ崩れるようになった。
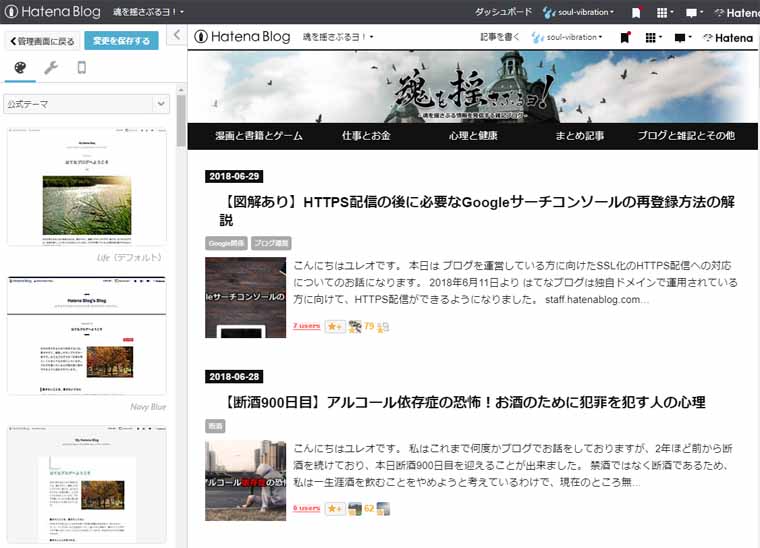
SSL化への対応が終わりHTTPS配信の設定が出来たと思ったら、はてなブログの「デザイン」を開いたときの画面が崩れたという方はおられないでしょうか?
どんな状況かというと、このようになります。

SSL化する前は「デザイン」を選択し編集画面を見ても特に問題はなかったと思いますが、SSL化してHTTPS配信設定が完了した後だと、なぜか「デザイン」画面を見た時だけ崩れます。
実際の画面は問題が無いのに、「デザイン」画面で見た時だけ崩れるこの現象に困っている方は私以外にもおられるのではないかと思います。
この問題はHTTPS化を行った際にブログのテーマを最新のHTTPS対応に設定し直せば解決します。
対応方法はいくつかあるのですが、私が行った対応と具体的な手順について説明したいと思います。
スポンサーリンク
SSL化を行いHTTPS配信対応後に はてなブログの「デザイン」編集画面でデザインテーマが崩れる状態を解決する方法
まずはこの作業を始める前に必ずバックアップを取るようにしてください。
またデザインCSS等、ブログのカスタム内容を全てバックアップを取るようにして、万が一の時はいつでも復元できるようにしてください。
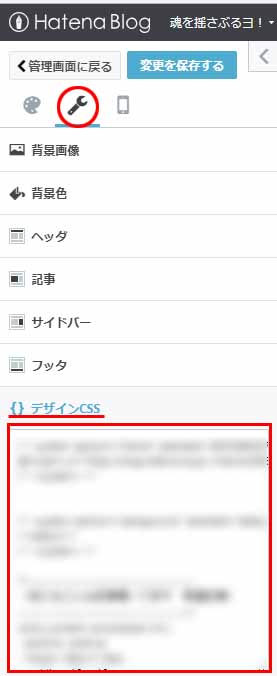
①:デザインCSSの内容をテキストにコピーする
まずは「デザイン」→「カスタマイズ」→「デザインCSS」の内容をコピーしてテキストファイルにでも保存させます。

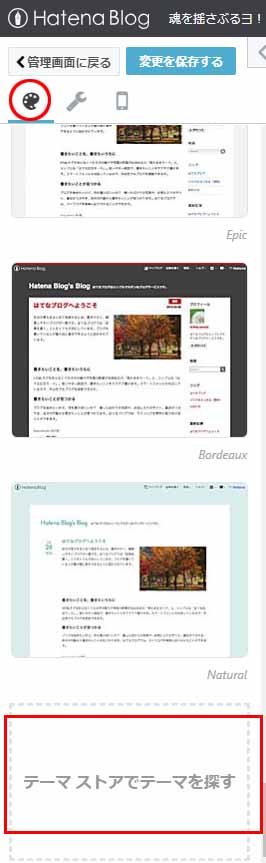
②:使用しているデザインテーマを再度設定する
「デザイン」→「デザインテーマ」の一番下の「テーマストアでテーマを探す」を選択します。

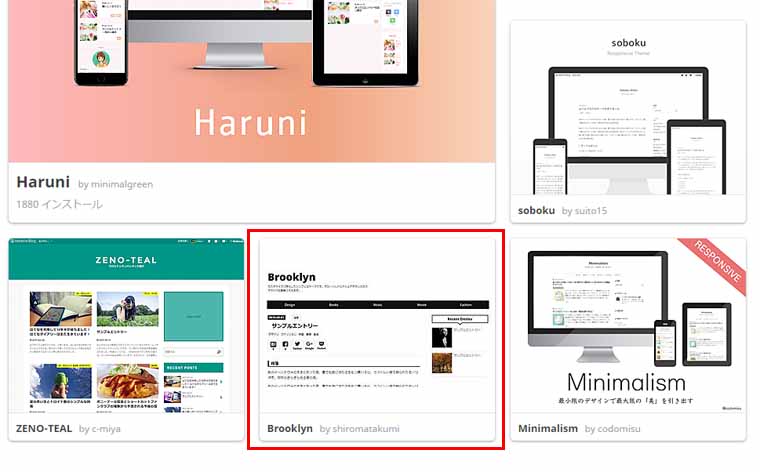
③:使用しているデザインテーマを再度選択します。
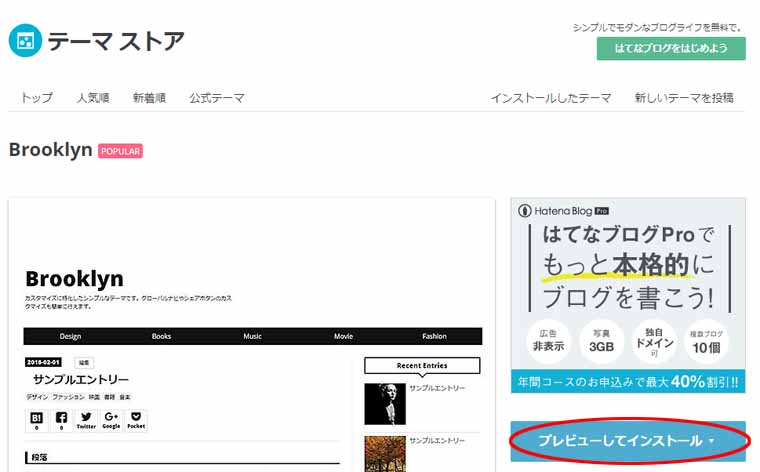
私の場合は「Brooklyn」というテーマを使っているので再度こちらを選び直しました。

④:デザインテーマを確認してインストールします。
画面右側にある「プレビューしてインストール」をクリックして、問題が無ければそのままインストールします。

⑤:再び「デザイン」画面を開いて見た目が崩れていないかを確認します。
再度「デザイン」を開いて画面の見え方がおおむね問題が無いかを確認します。

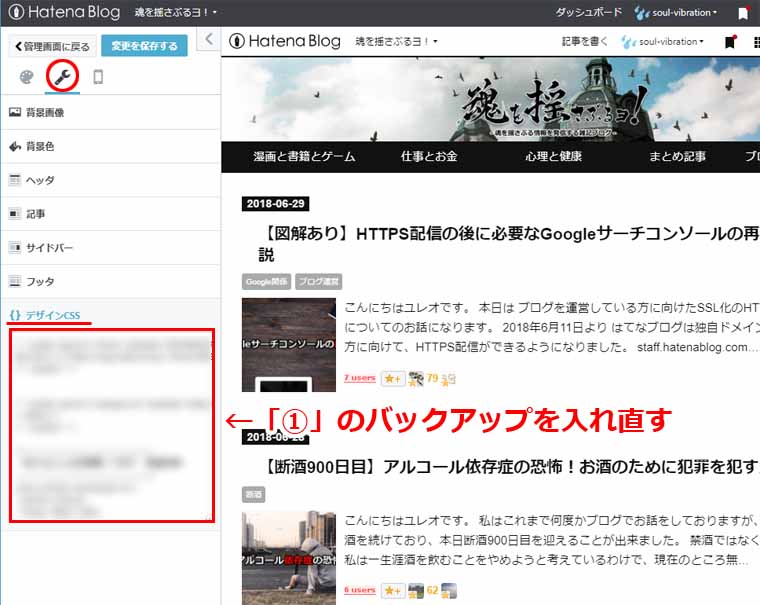
⑥:「①」でテキストファイルに移したデザインCSSを再度入れ直します。
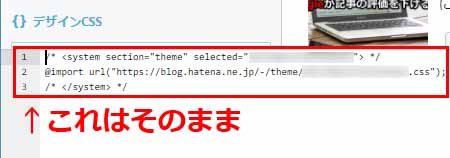
ほぼ空っぽになっているデザインCSSに「①」で逃がしたテキストファイルの内容を入れ直すのですが、その時テーマを入れ直したことで書かれているコードはそのままで、それ以外の部分をコピーしてペーストするようにしてください。

デザインCSSの一番上に唯一書かれているコードは変えず、また「①」で逃がしたテキストファイルの内容を入れ直す際に、この部分が重複しないようにデザインCSSに戻します。

*この方法で直るかはデザインテーマによって異なるかと思います。もし見た目が直らず、一番上の2.3行の記述に「http://」の部分が残っているようでしたら、「https://」に手動で書き換えてみてください。
⑦:SSL化する前と同じ見え方になったかを確認する。
問題が無ければこれでSSL化してHTTPS配信にする前のデザイン画面に戻っていると思うので、確認して「変更を保存する」をクリックします。

以上でデザインテーマが正しく見える、SSL化する前の「デザイン」画面の見え方に戻ったかと思います。
最後に
ここまでSSL化とHTTPS配信設定をした後に、はてなブログのデザイン編集画面が崩れた方への対処方法についてお話ししてきました。
私と同じようにデザインテーマが崩れてしまった方がどれくらい居られるのかは分かりませんが、デザインテーマを再取得することで直すことが出来たので、備忘録もかねて記事にしてみました。
ただ、この方法で直るかはデザインテーマによって異なるかと思います。
その時は上記の「⑥」の部分で「http://」の部分が残っているようであれば「https://」に手動で書き換えるという方法を取ってみてください。
もしSSL化に伴う作業で、デザイン画面が崩れたままになっている方は一度この方法をお試しください。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |


















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース










