
こんにちはユレオです!
前回の記事で関連記事表記をビジュアル的におしゃれに表示する方法をご紹介しました。

しかし、「見た目の情報量が多いし、広範囲表示はブログサイトに合わない」というような方もおられるのではないでしょうか?
今日はそういった方にぴったりのシンプルで場所を取らない関連記事表示のご紹介です。

この関連記事表記はシンプルで場所を取らないので、ブログデザインをシンプルに保ちたい人にはお勧めです。
今回はLinkWithinの関連記事作成のサービスを利用します。
●スポンサーリンク
設定手順1 LinkWithinでコードを取得する
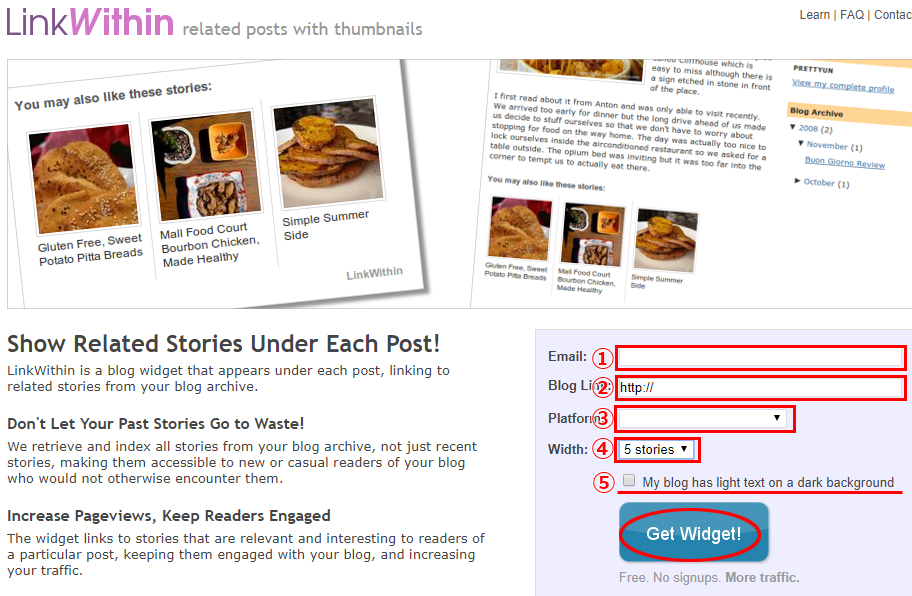
1:LinkWithinページの関連記事コード作成画面に行きます。
◆http://www.linkwithin.com/learn
2:必要な個所に情報を入力します。

設定が必要なのは以下の通りです。
①:メールアドレスの入力。
②:トップのURLを入力。関連記事を作りたいブログのURLです。
(例:https://www.tamashii-yusaburuyo.work/)
③:プラットフォームの選択。はてなブログなら「Others」を選択します。
④:記事の数の指定。PC表記であれば「5 stories」で問題ないと思います。
⑤:ブログの背景色が黒に近い場合はチェックを入れます。
最後に「Get Widget!」を押します。
3:コードが表示されるので全選択してコピーします。

スポンサーリンク
設定手順2 はてなブログ画面
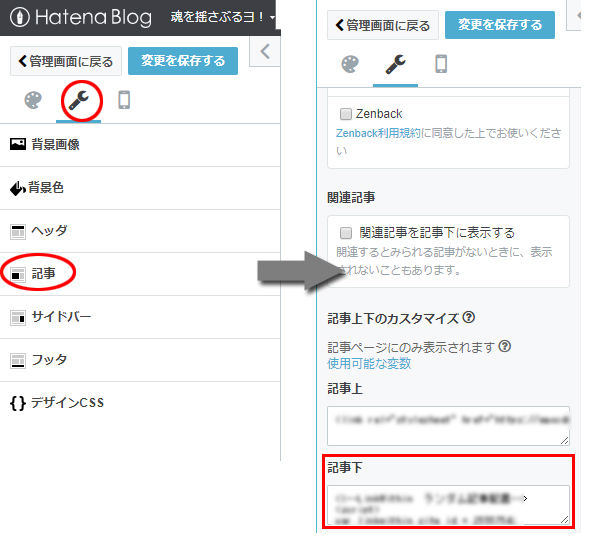
1:はてなブログの デザイン→カスタマイズ→記事→記事下を選択します

2:先ほどコピーしたコードを張り付けます。

この時「こんな記事も読まれています」付け足すと関連記事の上の表示されます。
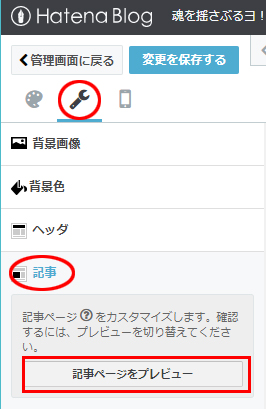
3:デザイン→カスタマイズ→記事→記事ページをプレビューを押します。

4:記事下部分に先ほど張り付けたコードの関連記事が表示されます。
問題がなければ画面左上の「変更を保存」を選択します。

以上で終了です。
シンプルで横一列の関連記事が表示されたと思います。
ブログの雰囲気を変更したくないという方にはお勧めの方法だと思います。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース