ブログのカテゴリが多い記事を読んでいると、今どのカテゴリ階層の記事を読んでいるのか知りたい時ってありませんか?
そういう時に役に立つのが「パンくずリスト」というものがあります。

「パンくずリスト?正式名はなんていうの?」
ユレオも先日までそう思っていました。
調べると「パンくずリスト」というのが正式名でした。
童話「ヘンゼルとグレーテル」で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来します。
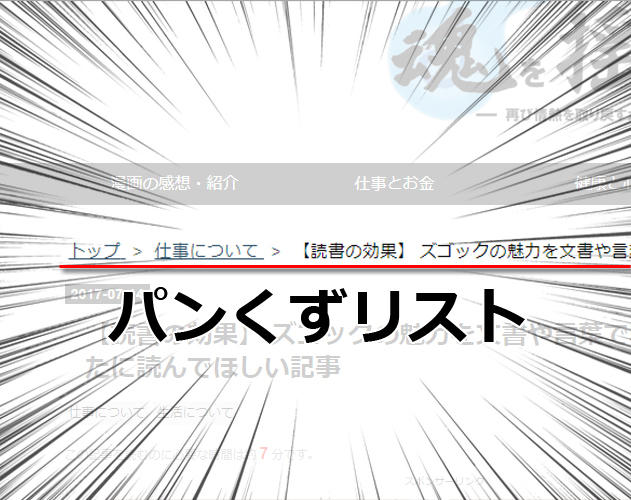
パンくずリストはサイトにおいて、自分がどの階層にいるかがわかる機能です。
また、SEO的にも内部構造が整理され検索エンジンからの評価も多少は上がると考えられます。
パンくずリストを設定しておくと、以下の3つの効果があります。
- ユーザーがどのページを閲覧しているのかわかりやすい。
- 検索エンジンのクローラー巡回を手助けする。
- 内部SEOに有効に働く。
以下の記事に詳細な解説があります
このパンくずリストですが、設定する方法はいくつかあるのですが、はてなブログにはものすごく簡単な方法で設定できましたのでご紹介いたします。
●スポンサーリンク
設定手順1 パンくずリストを追加する
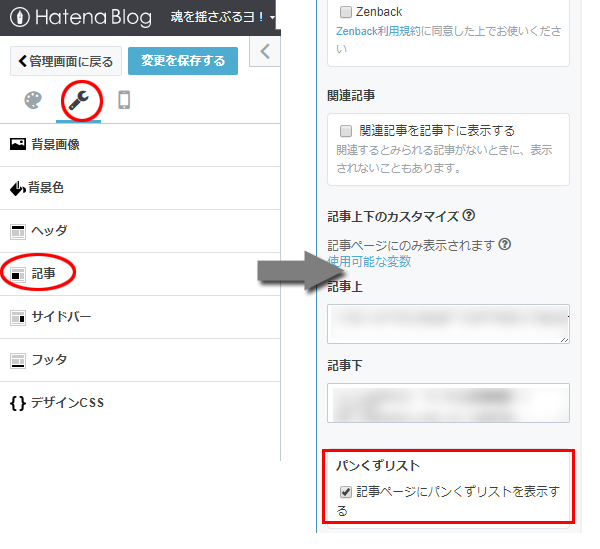
1:はてなブログの デザイン→カスタマイズ→記事→パンくずリストにチェックを入れます。

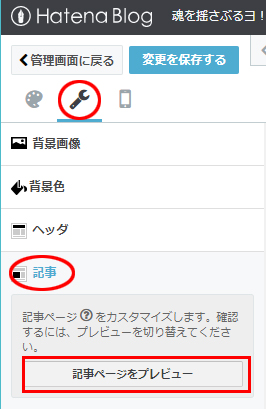
2:デザイン→カスタマイズ→記事→記事ページをプレビューを押します。

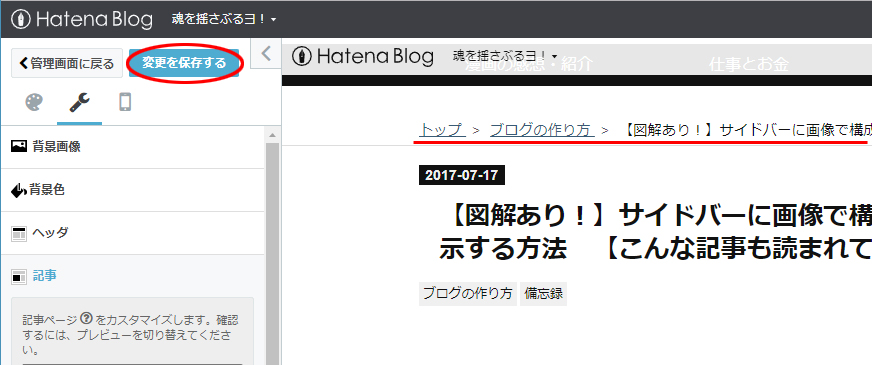
3:記事の題名の上部に「パンくずリスト」が表示されます。
問題がなければ画面左上の「変更を保存」を選択します。

以上で終了です。驚くほど簡単です。
以前は はてなブログにこの機能がなかった為、複雑な設定を行う必要がありました。
今ならチェックボックスにチェックを入れるだけで内部SEOに効果がある「パンくずリスト」が設定できます。
メリットが多いものなので導入を検討されてはいかがでしょうか。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |


















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース