
こんにちはユレオです。
先日は画像からGIFアニメーションを作成する方法について記事にしました。

この方法だと画像を事前に用意したりする必要があるわけですが、すでに動画として出来ているものをGIFアニメーションにしようとするとわざわざ動画を分解する手間が発生します。
「すでに動画として出来ているものをGIFアニメーション化したい」という要望あるかと思い、調べたところちょうど良いものがありました。
GifCamという無料のアプリケーションなのですが、こちらを使うとこのようなことが出来ます。

今日は動画をGIFアニメーション化するアプリケーション「GifCam」のご紹介をいたします。
●スポンサーリンク
はじめに
動画をキャプチャーをしてGIFアニメーションにできるアプリケーションやサービスはほかにもあるのですが、GifCamをご紹介した理由としては画面を選択した範囲をキャプチャできることと、画像の圧縮するための方法が豊富なのでブログとして掲載するときに現実的な画像容量として作ることが出来るからです。
動画や大きな容量のGIFアニメーションが掲載されているWebサイトは読み込みに時間がかかるので、開く前にページを閉じられるという可能性があります。
そういった事を回避するため、できるだけ軽く動画からGIFアニメーションを作る方法として今回記事にさせていただきました。
スポンサーリンク
設定手順1 GifCamのダウンロード
1:アプリケーションを取得するため以下のサイトへ移動します。
2:GifCam2.0をダウンロードします。

設定手順2 GifCamでの動画キャプチャを行う
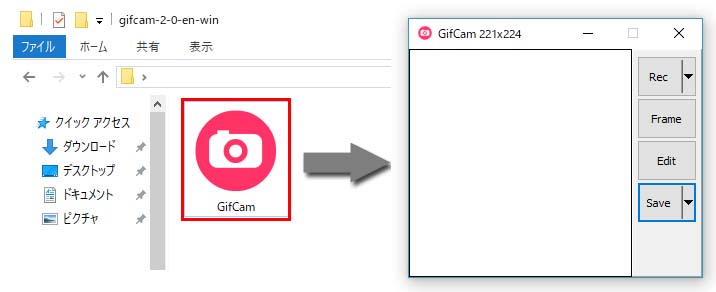
1:ダウンロード後にzipファイルを解凍してアプリケーションを起動します。

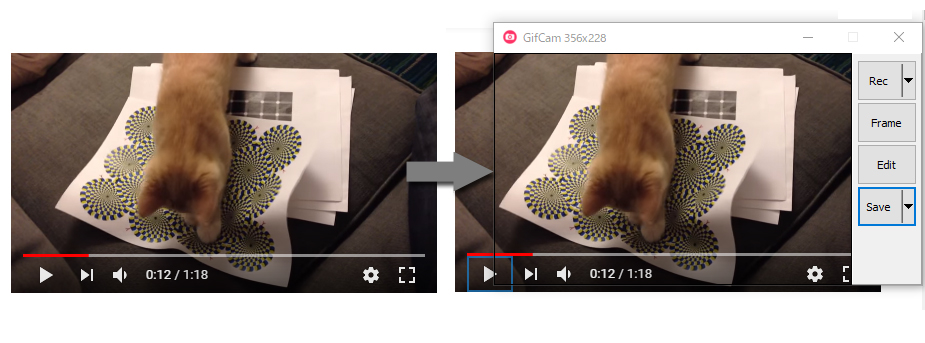
2:GIFアニメーション化したい動画を開き、その上にGifCamを重ねます。
GifCamは展開しているアプリケーションの中で一番手前になるようにできています。

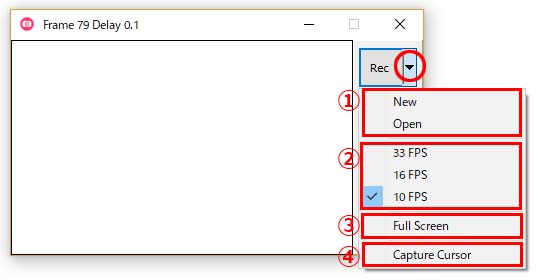
3:Recの各種設定を行います。
この時の設定が出来上がるGIFアニメーションのデータ容量に大きくかかわります。

①:Newは新たにGIFファイルを開きます。Openは保存しているGIFファイルを開きます。
②:1秒間に録画するフレームです。FPSが大きいほどなめらかですが、その分容量が大きくなります。
③:チェックを入れることで画面全体のフルスクリーンのGIFアニメーションを作成出来ます。
④:マウスカーソルの動きを見せたいときはチェックを入れます。
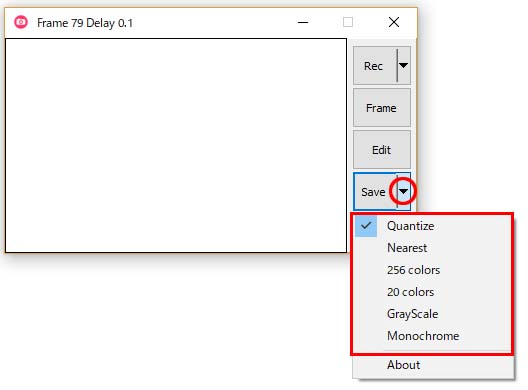
4:Seveの設定を行います。

保存時の圧縮形式によって容量が変わります。
画質は上が高クオリティで下が低クオリティになります。
容量は上が大容量で下が小容量になります。
Quantize :最も元の画像に近い見た目
Nearest :近似値での保存
256 colors :256色
20 colors :20色
GrayScale :グレーの諧調の画像
Monochrome :白黒の画像
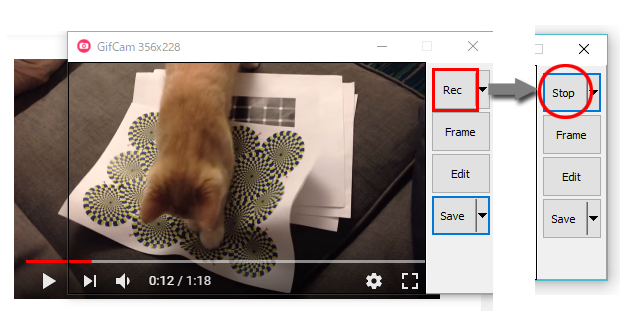
5:動画を再生して「Rec」を押し、キャプチャを始めます。
キャプチャーを終えるときは「Stop」を押します。

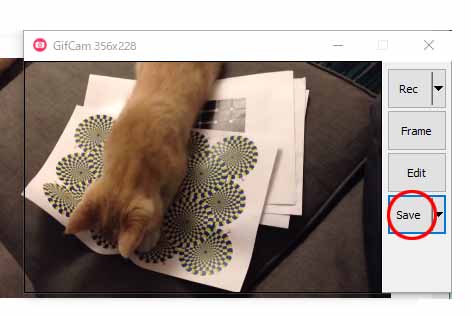
6:最後に「Save」を押してGIFアニメーションを保存します。

以上が動画からのGIFアニメーションを作成する方法になります。
使いどころの一つとしてYoutubeをWebサイトに張り付けた場合、再生してもらわないと内容を見ていただけないので、再生を誘導するために動画の見せ場だけをGIFアニメーションとしてWebサイトに張り付けるといった方法も有効かと思います。
GifCamは初めからキャプチャサイズを指定できるので、後から編集しなおす手間を省くことが出来るので便利です。
また、以下のようにパソコンの操作をキャプチャできるので何かと応用が利きます。

ブログの記事を書く際に目を引く工夫の一つとして知っておくと便利です。
ぜひ一度お試しください。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |
















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース