
ブログをまとめている際に項目が多くなり、目次を付けたが目次が画面いっぱいに表示されて邪魔に感じたことはありませんか?
そもそも、「目次ってどうやって設定するの?」という方もおられるかと思います。
ユレオももちろんそんな一人で、目次はHTMLで地道に設定するものだとばかり思っていました。
調べたら目次なんぞものの2秒で設定できることを知り、「はてなブログすげー」と驚きました。
調子に乗っていろんな記事に目次をつけていたのですが、見出しが多い記事では目次が画面を占有してしまい、邪魔に感じたので開閉式にできないかと思い調べてみました。
そんなわけで、今回の記事では開閉式の目次の設定方法をご紹介いたします。
●スポンサーリンク
設定手順1 PC版の開閉式目次の仕組みの設定
この設定方法は以下のサイトを参考にさせていただきました。

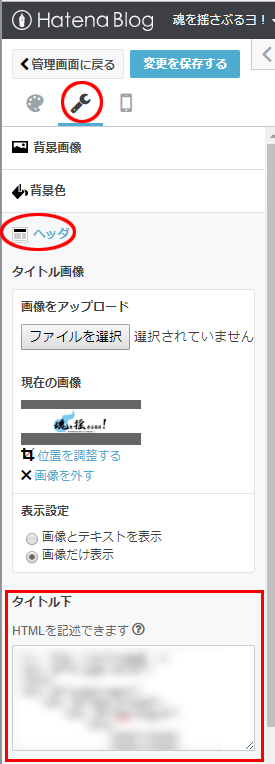
1:はてなブログの デザイン→カスタマイズ→ヘッダ→タイトル下 を開きます。

2:タイトル下に以下のコードをコピーします。
<script><script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(function(){ var $Contents = $(".table-of-contents") $($Contents).before('<span style="font-size: 150%; color: #333;">この記事の目次</span><p class="show-area">[表示]</p>'); $(".show-area").click(function(){ var $this = $(this); if($Contents.css('display') == 'none'){ $Contents.slideDown(400), $this.text("[非表示]"); }else{ $Contents.slideUp(400), $this.text("[表示]") }; }); }); </script>
3:はてなブログの デザイン→カスタマイズ→デザインCSS を開きます。

4:デザインCSSに以下のコードをコピーします。
.table-of-contents{ display: none; } .show-area{ display: inline-block; padding: 10px; border-radius: 5px; cursor: pointer; margin-bottom: 0; color: blue; }
スポンサーリンク
設定手順2 スマートフォン版の開閉式目次の仕組みの設定
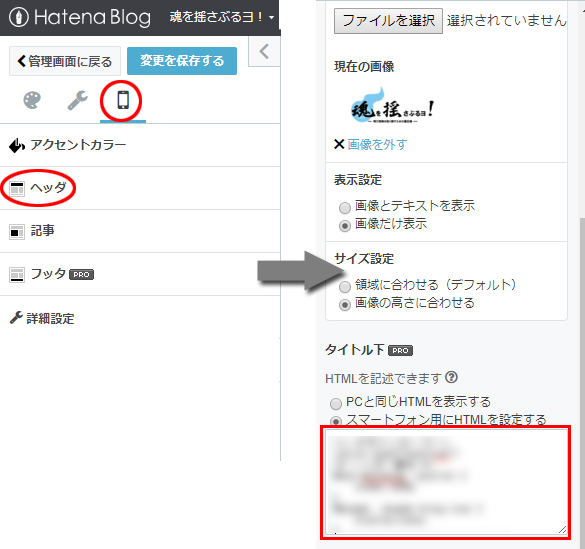
1:はてなブログの デザイン→スマートフォン→ヘッダ→タイトル下 を開きます。

2:タイトル下に以下のコードをコピーします。
<style type="text/css"> .show-area{ color: #47a1e5 } </style> <script><script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script> <script> $(function(){ var $Contents = $(".table-of-contents") $($Contents).before('<span style="font-size: 150%; color: #333;">この記事の目次</span><p class="show-area">[表示]</p>'); $(".show-area").click(function(){ var $this = $(this); if($Contents.css('display') == 'none'){ $Contents.slideDown(400), $this.text("[非表示]"); }else{ $Contents.slideUp(400), $this.text("[表示]") }; }); }); </script>
設定手順3 記事に目次を設定する
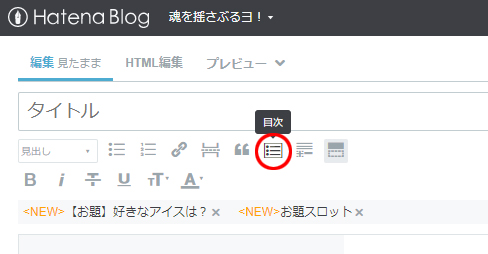
1:記事の目次を設定したい箇所に目次の項目を差し込みます。

目次を設定すると「みたまま」モードでは以下のように表示されます。

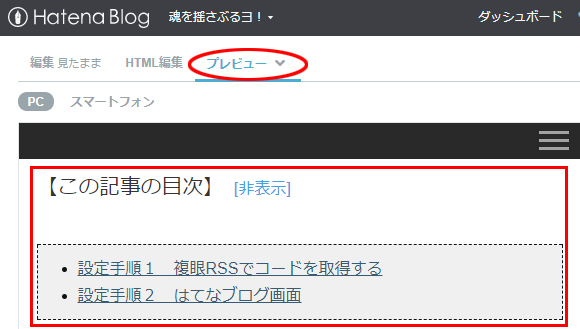
2:プレビューを選択して目次が正しく表示されているか確認します。

以上で終了です。これで開閉式の目次の完成です。
これで見出しが膨大になっても邪魔にならないようになりました。
この方法ではPC版とスマートフォン版と2種類の設定をしないといけないのですが、ほかにもいろいろと設定方法があるようです。
また別の方法がわかれば記事にまとめたいと思います。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース