こんにちはユレオです!
ブログを閲覧していて、サイドバーの一番下のモジュールが画面スクロールに合わせて固定されるのを見たことはありませんか?
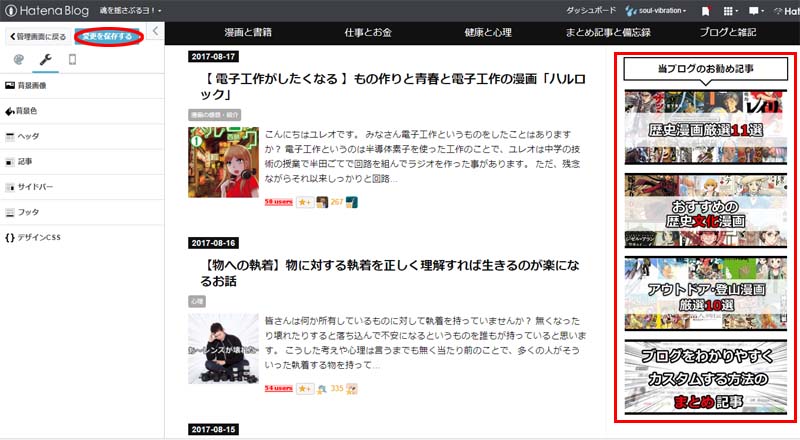
ちょうどこのような感じのものです。

これはどうやってるのかを調べたところ、いくつか方法はありますが簡単に設定ができる方法がありました。
当ブログもさっそく導入してみたのですが、いかがでしょうか?
張り付ける内容によっては直帰率を下げたり、読者やフォロアーへのアピールにつながります。
今日は一番下のサイドバーのモジュールをスクロールに関係なく画面に固定する方法のご紹介です。
●スポンサーリンク
はじめに
サイドバーに固定化したいモジュールを事前に一番下に設定しておきます。
後程説明しますが、GoogleAdsenseの広告を設定する場合は注意が必要です。
また、ブログのデザインテーマによってはうまく動かないことがありますので、導入にあたってはいつでも戻せるように注意しながら進めてください。
スポンサーリンク
設定手順1 はてなブログ画面
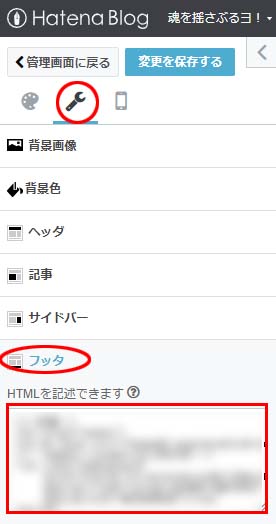
1:はてなブログの デザイン→カスタマイズ→フッタ を開きます。

2:フッタに以下のコードを追加します。
<!–jQuery–>
<script type=”text/javascript” src=”https://code.jquery.com/jquery-1.9.1.min.js”></script>
<!–一番下のモジュールを固定する–>
<script>
$(window).load(function() {
var sideLast = $(“#box2-inner>div:last-child”);
var sideLastTop = sideLast.offset().top;
var sideLastWidth = sideLast.width();
var win = $(window);
win.scroll(function(){
if(win.scrollTop() > sideLastTop) {
sideLast.css(“position”,’fixed’);
sideLast.css(“top”,’60px’);
sideLast.css(“width”,sideLastWidth);
}else{
sideLast.css(“position”,’relative’);
};
});
});
</script>
ブログのデザインテーマによってはトップの位置が異なると思います。
以下の数値を調整してみてください。
sideLast.css(“top”,’60px’);
当ブログでは60ぐらいがちょうどよかったです。
3:プレビュー画面で一番下のモジュールが固定化されているかを確認します。
問題がなければ画面左上の「変更を保存する」をクリックしてください。

以上で終了です。 これでサイドバーの一番下のモジュールが固定化されました。
注意点として一番下のモジュールにはGoogleAdsenseの広告を設定して、固定するのはGoogleからの承認が必要なようです。
ポリシー違反にならないようご注意ください。
「質問」
スクロールしても画面の左右に固定されている広告を見かけることがあるのですが、これはポリシー違反に該当しますか?
「回答」
そのような広告は「追尾広告」と呼ばれるもので、Google から承認されたサイト運営者のみが配置できます。適切に承認されていないサイト運営者によるこの種の広告が確認された場合は、何らかの措置を講じます。
サイドバーの一番下に何のモジュールを固定しても構わないのですが、「関連記事」や「プロフィール」を掲載するのをお勧めいたします。
ぜひ一度お試ししてみてはいかがでしょうか。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース