こんにちはユレオです!
ブログを巡回していてこんなことを思ったことはありませんか?
「この商品紹介のリンクがかっこよくてレイアウトがきれいだ。Amazonと楽天とボタンが二つあるけど、どうやっているんだろ?」

今回はそんなお悩みを解消する「カエレバ」ブログパーツと設定方法をご紹介したいと思います。
●スポンサーリンク
商品紹介用のブログパーツ「カエレバ」を使うとどんなことができるの?
カエレバを使用して複数のネットショッピングモールへのリンクをまとめて表示することで、アフィリエイト報酬のとりこぼしを減らしたり、ネットショッピングモールごとに商品紹介をせずに済むので、レイアウトが見やすく整理できます。
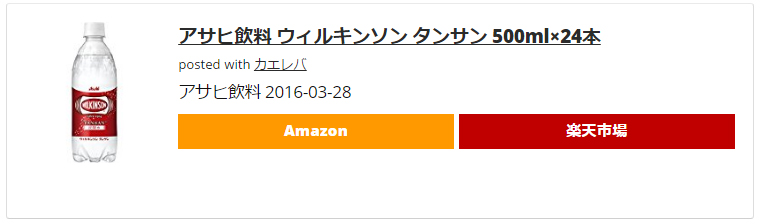
例えば、炭酸水の商品紹介でAmazonと楽天と別々に用意していたとします。

このように異なるネットショッピングモールの商品紹介をまとめれるので見やすくレイアウトも統一できます。
スポンサーリンク
はじめに
前提としてAmazonや楽天のアフェリエイトを使用するための登録が終了しているものとします。
また、今回はメジャーなAmazonと楽天の設定のみ解説いたします。
設定手順1 はてなブログ画面 デザインCSSの設定
この設定方法は以下のサイトを参考にさせていただきました。
1:PC版の設定を行います。
*完成イメージ

はてなブログの デザイン→カスタマイズ→デザインCSS を開きます。

2:デザインCSSに以下のコードをコピーします。
/*カエレバ・ヨメレバ(PC版)*/
.kaerebalink-box, .booklink-box {
border: 2px solid #CCCCCC;
padding: 20px;
width: 90%;
max-width:680px;
margin:0 auto;
}
.kaerebalink-image, .booklink-image {
width:20%;
float: left;
}
.kaerebalink-image a img,.booklink-image a img {
width:100%;
}
.kaerebalink-info, .booklink-info {
width:70%;
margin-left: 2em;
float: left;
}
.kaerebalink-name > a, .booklink-name > a {
font-size: 16px;
color: #256CC5;
text-decoration: underline;
}
.kaerebalink-powered-date, .booklink-powered-date {
font-size: 12px;
}
.kaerebalink-powered-date a, .booklink-powered-date a {
color: #256CC5;
text-decoration: underline;
}
.kaerebalink-link1, .booklink-link2 {
margin-top: 1em;
}
.kaerebalink-link1 div, .booklink-link2 div {
margin-right: 5px;
margin-bottom:3px;
text-align: center;
float:left;
width: 30%;
}
.kaerebalink-link1 div:active, .booklink-link2 div:active {
border-top:3px solid #FFFFFF;
margin-bottom: none;
box-shadow:none;
}
.kaerebalink-link1 div a, .booklink-link2 div a {
color: white;
text-decoration: none;
font-weight: bold;
display:block;
width: 100%;
height: 40px;
line-height: 40px;
}
.shoplinkamazon {
background: #FF9900;
box-shadow: 0 3px #B16A00;
}
.shoplinkamazon:hover {
background: #FFB23F;
}
.shoplinkkindle {
background: #0079BA;
box-shadow: 0 3px #015684;
}
.shoplinkkindle:hover {
background: #2797D4;
}
.shoplinkrakuten {
background: #BF0000;
box-shadow: 0 3px #7B0101;
}
.shoplinkrakuten:hover {
background: #DC3939;
}
.shoplinkkakakucom {
background: #25388E;
box-shadow: 0 3px #081658;
}
.shoplinkkakakucom:hover {
background: #485CB7;
}
.shoplinkyahoo {
background: #750992;
box-shadow: 0 3px #3F0250;
}
.shoplinkyahoo:hover {
background: #8F0FB3;
}
.booklink-footer {
height:0;
clear: left;
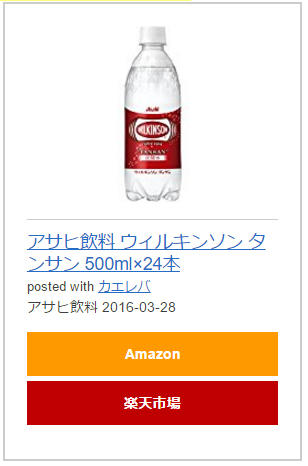
}3:スマホ版の設定を行います
*完成イメージ

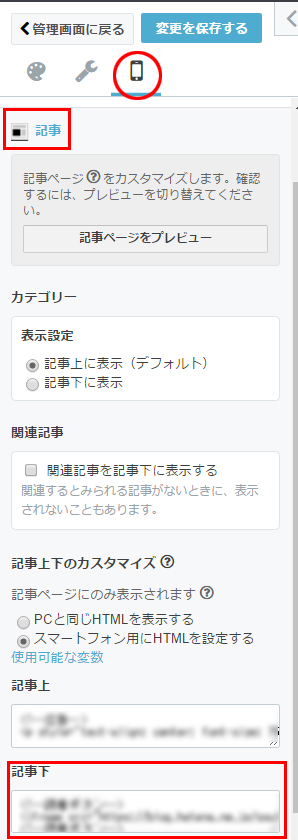
はてなブログの デザイン→スマートフォン→記事→記事下 を開きます。

4:記事下に以下のコードをコピーします。
<style type=text/css>
/*カエレバ・ヨメレバ(スマホ版)*/
.kaerebalink-box, .booklink-box {
border: 2px solid #CCCCCC;
padding: 20px;
width: 80%;
margin:0 auto;
}
.kaerebalink-image, .booklink-image {
margin:0 auto;
text-align:center;
}
.kaerebalink-info, .booklink-info {
margin:10px auto;
padding-top:10px;
border-top:1px solid #CCCCCC;
}
.kaerebalink-name > a, .booklink-name > a {
font-size: 16px;
color: #256CC5;
text-decoration: underline;
}
.kaerebalink-powered-date, .booklink-powered-date {
font-size: 12px;
}
.kaerebalink-powered-date a, .booklink-powered-date a {
color: #256CC5;
text-decoration: underline;
}
.kaerebalink-link1, .booklink-link2 {
margin-top: 1em;
}
.kaerebalink-link1 div, .booklink-link2 div {
margin:5px auto;
text-align: center;
width: 100%;
}
.kaerebalink-link1 div a, .booklink-link2 div a {
color: #FFFFFF;
text-decoration: none;
font-weight: bold;
display:block;
width: 100%;
height: 40px;
line-height: 40px;
}
.shoplinkamazon {
background: #FF9900;
}
.shoplinkkindle {
background: #0079BA;
}
.shoplinkrakuten {
background: #BF0000;
}
.shoplinkkakakucom {
background: #25388E;
}
.shoplinkyahoo {
background: #750992;
}
.booklink-footer {
height:0;
clear: left;
}
</style>
スポンサーリンク
設定手順2 カエレバ画面
1:以下のリンクをクリックして「カエレバ」のページへ移動します。

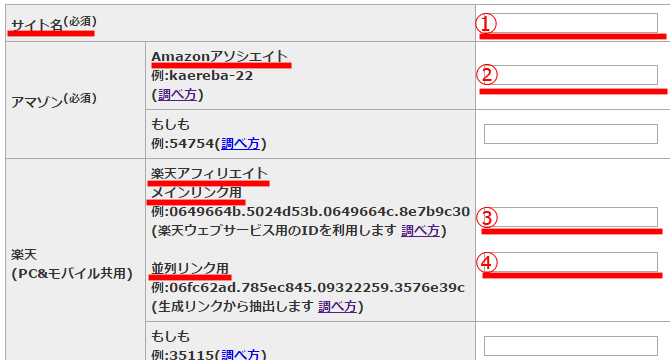
2:ページをスクロールしていくとユーザーデータ入力フォームがあります。
そちらに必要事項を入力してください。
今回はAmazonと楽天の設定だけなので入力する箇所は4か所になります。

設定が必要なのは以下の通りです。
①:ブログの名前(URLではありません 例:魂を揺さぶるヨ!)
②:Amazonアソシエイト(例:tamasshii-99)
③:楽天アフェリエイト メインリンク用(例:065554b.5024d53b.0649664c.8e7b9c30)
④:楽天アフェリエイト 並列リンク用(例:06fc62ad.785ec845.09322259.3576e39c)
各種IDがわからない場合は以下の記事で詳しく説明しております。

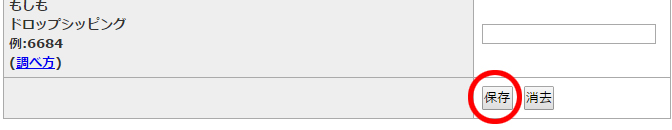
3:入力後、ページを下にスクロールして「保存」をクリックします。

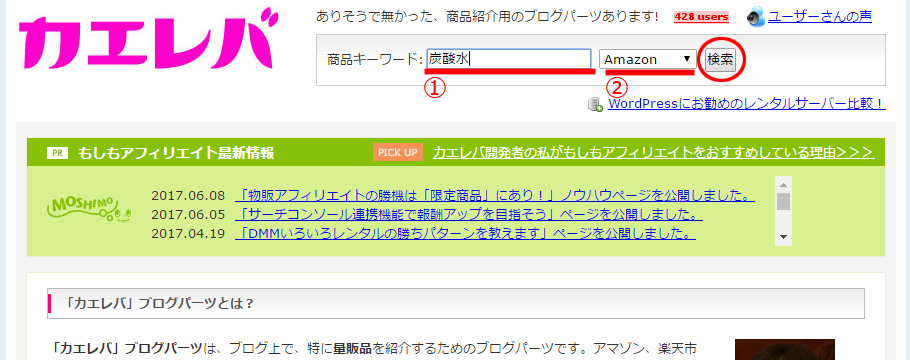
4:ページのトップへ戻り、探したい商品名を検索します。

①:検索したい商品名
②:検索するネットショッピングモールの選択
(この設定は商品検索に使われます。Amazonにしておけば問題ありません。)
5:ページが切り替わり商品一覧が表示されます。
その中から目当ての商品を選び、「ブログパーツを作る」をクリックします。

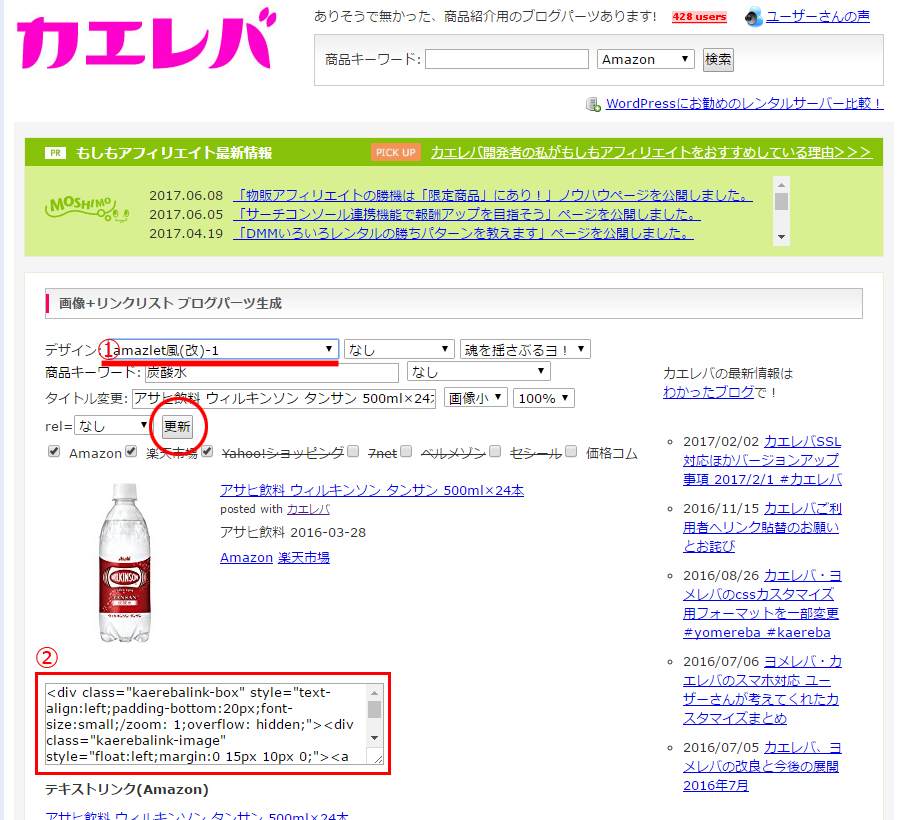
6:ブログパーツが作られます。

①:デザインの項目を「amazlet風(改)-1」から「amazlet風-2(cssカスタマイズ用)」
に変更してください。変更後に更新ボタンを押してくください。
②:こちらの中を全選択してコピーします。
スポンサーリンク
設定手順3 はてなブログ画面
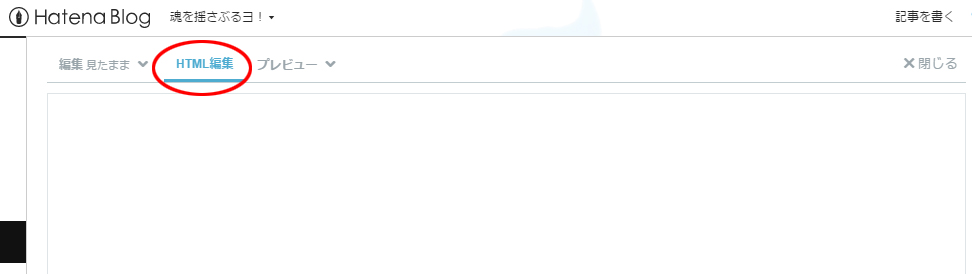
1:ブログパーツを張り付けたいページを編集で開き、HTML編集を選択します。

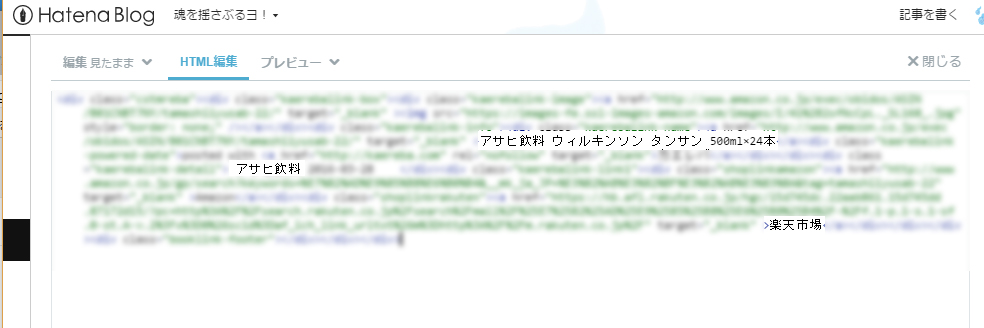
2:先ほどコピーしたブログパーツを張り付けます。

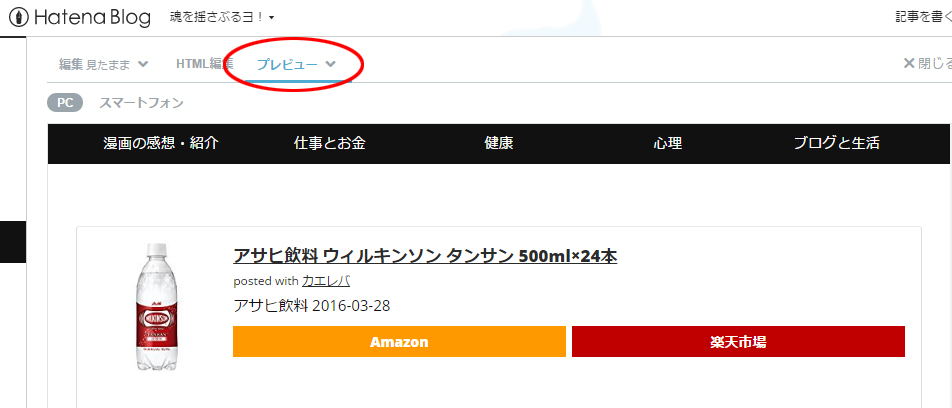
3:プレビュー表示に切り替えると商品紹介がまとまって表示されます。

設定方法は以上となります。
どうでしたか?思った以上に簡単だったのではないでしょうか。
見栄えもレイアウトもよくなるので複数のネットショッピングモールへのリンクを?行うのでしたら「カエレバ」の使用をお勧めいたします。

●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース










