こんにちはユレオです。
本日は はてなブログProを運営している方に向けたSSL化を行いHTTPS配信することについてのお話になります。
2018年6月11日より はてなブログは独自ドメインで運用されている方に向けて、HTTPS配信ができるようになりました。
独自ドメインとは「はてなブログPro」でブログ運営をされている方を対象にした内容で、多くの方が待ち望んでいた機能でもあります。
何故多くの方が待ち望んでいたかというと、Googleは2018年7月リリースの「Chrome 68」からHTTPのサイトにはもれなく「保護されていません」と表示するようになるとのアナウンスがありました。
いざ調べものをしていて、開いたwebサイトに「保護されていません」と警告表示されると不安になりますし、それだけでなく2014年8月にはGoogleから「HTTPSをランキングシグナルに使用する」と公式発表のあったので、今後はHTTPSのサイトは検索順位で有利になるといったことも考えられます。
本日は当ブログ「魂を揺さぶるヨ!」のSSL化であるHTTPS配信への変更の為に行ったことを備忘録としてまとめました。
※これからアフィリエイト始めたい方は無料登録で報酬アップや特別報酬もある「もしもアフィリエイト![]() 」がおすすめです。
」がおすすめです。
●スポンサーリンク
◆記事の目次◆
「http://」で始まるSSL化していないサイトは2018年7月よりは「保護されていません」と警告が表示される

そもそもHTTPSとは何のことなのでしょうか?
すごくざっくりと言えば「通信が暗号化」がされているか否かを示すもので、WebサイトのURLの冒頭が「https://」ならば、そのwebサイトやwebを見るための機器やブラウザでしっかりと「通信が暗号化」されていることを示します。
もっと分かりやすく言えばネットでの情報が傍受されたりハッキングの被害を防いだりとインターネットを利用するうえでより安全に使用できるようになるといった技術です。
そして、2018年7月より「http://」で始まるSSL化されていないwebサイトは「保護されていません」という警告を出すとgoogle様はおっしゃっているわけです。
ちなみに「保護されていません」と出るというのがどんな感じなのかというと、URLの冒頭に以下のようなものが出るとイメージしてください。

アドレスバーにこのような警告が表示されていると、閲覧者に不安を与えてwebサイトを見るのを躊躇してしまいます。
2018年7月よりWebサイトのURLの冒頭が「http://」で始まるすべてのWebサイトで、このような警告が表示されるようになります。
まさに7月まで残リ日数がわずかな状態で当ブログもついにSSL化に着手することにしました。
スポンサーリンク
SSL化にあたり先人の知恵をお借りする

SSL化についてはWordPressなどでブログを運営している方や、2018年6月11日の はてなブログの発表により多くの方がすでに対応を進められています。
大変ありがたいことに、そうした情報がブログ等で公開されているので、当ブログのSSL化への参考にいろいろと読ませて頂きました。
私が特に参考にさせていただいたのは id:minimalgreen 様のこちらの記事です。
こちらの記事は非常にコンパクトながら要所を抑えた形で分かりやすくSSL化についての手順がまとまっていました。
特に分かりやすくて素晴らしい思ったのは記事冒頭にある手順書です。
- 記事のバックアップを取る
- 2016年以前の記事の画像のURLや広告コードをhttpsへ
- CSSや記事上記事下、サイドバーなどカスタマイズした箇所の画像やJavascriptソースをhttpsへ
- HTTPSを有効にする
- Mixed Contentが発生していないか確認
- Upgrade Insecure Requestsのメタタグをheadに入れる(⑤で問題ない場合はやらなくてもOK)
- Google Search Consoleやアナリティクスの再設定
面倒な人は
4.HTTPSを有効にする
5.Mixed Contentが発生していないか確認
6.Upgrade Insecure Requestsのメタタグをheadに入れるの後に画像やソースを修正していっても良いと思います。
引用元:はてなブログの独自ドメインのHTTPS配信を有効にするときやることリスト – Hatena Blog Theme Custom
これだけわかりやすい手順書を読むことが出来たので、ずぶの素人である私もようやく重い腰を上げてSSL化の対応を行うことなったわけです。
SSL化をするにあたって有効な方法や、トラブルポイントについて

基本的には私は minimalgreen 様の手順書に従って進めたので、細かな手順内容は特に明記しませんが、SSL化をするにあたって有効な手法や、トラブルポイントについて書いていこうと思います。
ブログのバックアップを取り、SSL化実験の為のクローンサイトを作る
知識がある方はいきなり運営しているブログをSSL化しても良いのですが、素人がそのような方法を取ると、万が一想定していないことが起きた時に対応しきれません。
その為、バックアップを取りいつでもブログを復元できるようにしておくことは有効ですが、そのバックアップを使って、SSL化の為の実験用クローンサイトを作ることをおすすめします。
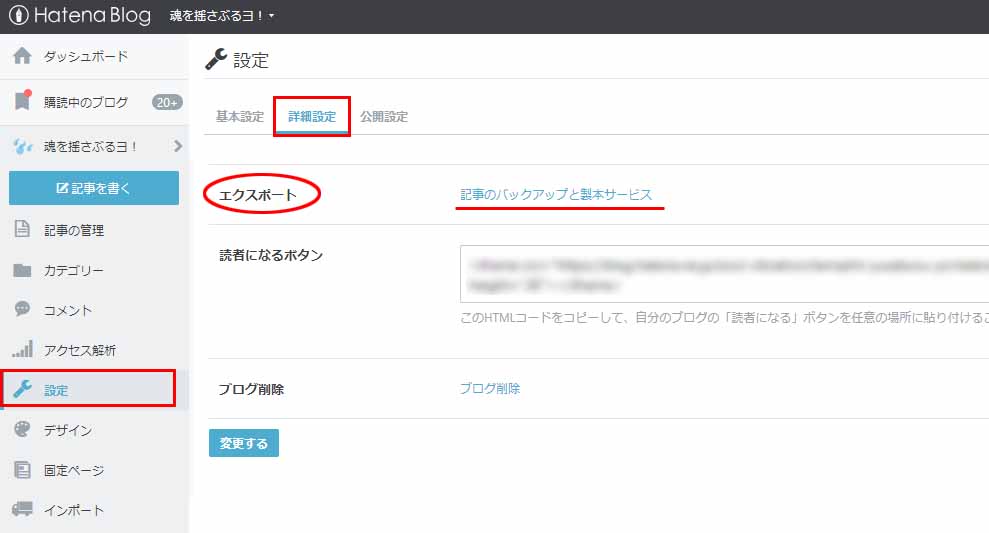
バックアップは「設定」→「詳細設定」→「エクスポート」から行えます。

エクスポートはブログの記事とコメントを、MT(MovableType)形式のテキストファイルで書き出してくれます。
このテキストファイルがあれば、バックアップやブログの移行に使えるものです。
このバックアップデータを使い、はてなブログProであれば最大10個のブログを運営できるので、そのサービスを利用して実験用のクローンブログを作成します。
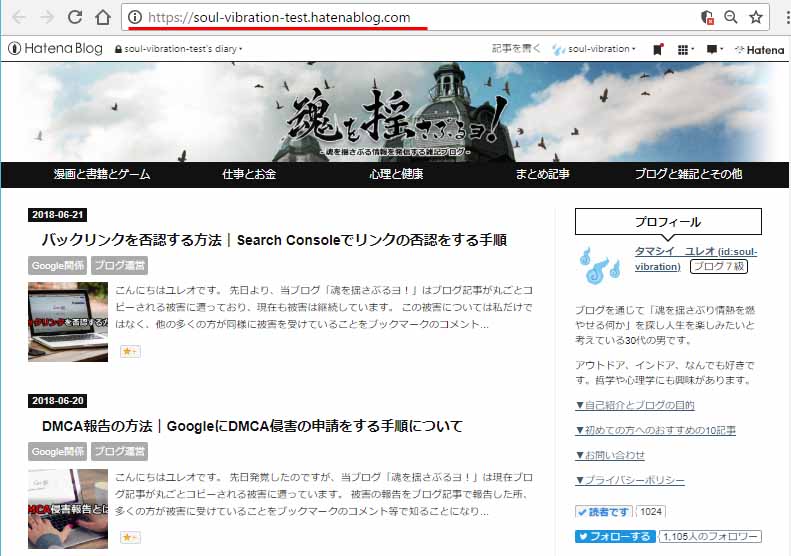
こちらがSSL化の為に作成した「魂を揺さぶるヨ!」のSSL化実験用クローンブログです。

一見本家と同じように見えますが、URLが「soul-vibration-test.hatenablog.com」となっており、「www.tamashii-yusaburuyo.work」とは異なります。
この実験用クローンブログを作る際の注意点としては以下の通りです。
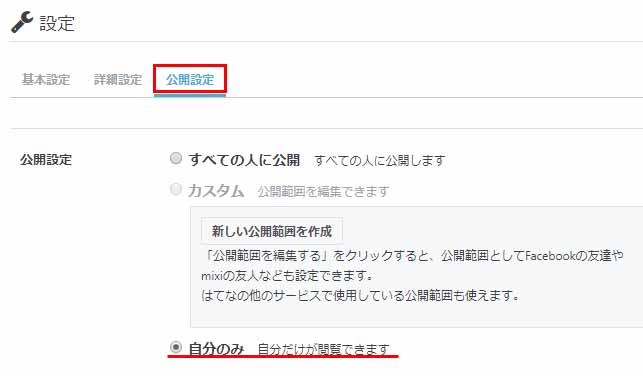
- 公開設定を「自分のみ」にする
- 検索エンジンに登録させない「noindex.nofollow」にする
公開設定を自分のみにするには「設定」→「公開設定」→「自分のみ」を選択します。

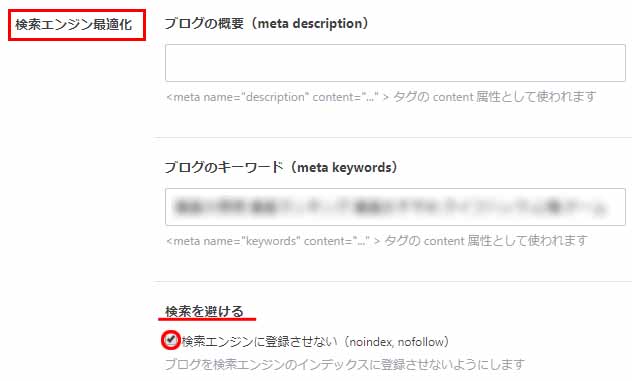
検索エンジンに登録させない「noindex.nofollow」にするには「詳細設定」→「検索エンジンの最適化」→「検索を避ける」の「検索エンジンに登録させない」にチェックを入れます。

この実験用のクローンブログがあれば、デザインCSSの大改修やSSL化のようなブログの大規模改修などでも好きに実験を繰り返すことが出来るので、対応できないような不測の事態が起きないかを事前に試して実験できるというメリットがあります。
はてなブログの「HTTPS配信」を有効にして、それでおしまいということはない
はてなブログではボタン一つでSSL化できる素晴らしい機能を2018年6月11日より提供していますが、残念なことに はてなブログの用意した「HTTPS配信の有効化」を行うだけでは不十分です。
HTTPS配信の有効化は「設定」→「詳細設定」→「HTTPS配信」にあります。

私はブログ運営を2017年6月から開始しているので、多くの方が悩むAmazonや楽天のアフィリエイトの対応などが不要で、はるかに楽にSSL化が出来るはずなのですが、それでもただ機械的にSSL化しただけでは安全なHTTPS配信には程遠い状態です。
本来はこのようになるべきはずなんですが…

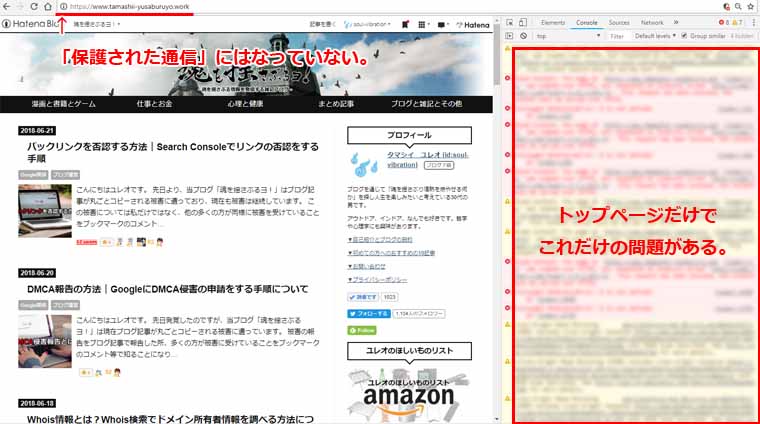
ただHTTPS配信を有効にしただけでは結果は散々たるものです。

ご覧になられればお分かりだと思いますが、せっかくSSL化したのに、WebサイトのURLの冒頭部分が「保護された通信」になっていません。
また、SSL化した直後ではブログのレイアウトなどが崩れる為、しっかりと実験用クローンブログで問題解決方法を確立してからのSSL化を進めるのをお勧めします。
原因が分からない不具合が起きたらGoogle Chromeを再起動させる
私は今回のSSL化を行うにあたっていろいろと調べながら進めたこともあり、順調に進んで「保護された通信」になったのですが、「F5」を押してwebサイトの更新したところ、「保護されていません」と表示されるようになりました。

ええー!さっきまで「保護された通信」になっているって言ってたのに、何をいきなり言い出すのん?! (; ・`д・´)
そう!「F5」を押すまでは保護された通信となっていて、ようやくSSL化がうまくいったと思った矢先の出来事です。
何故いきなり「保護されていません」と表示されたのか見当がつかず、2時間ほど原因を探っていましたが、解決策が見つかりませんでした。
しかもこの症状は私がSSL化を行っている作業PCのみで起きる症状で、スマホや他のPCからは「保護された通信」と表示されます。
なんなんだ?ブラウザのバグか呪いか? (;´・ω・)
そこで、ふと知り合いのプログラマーが言っていた「Google Chromeのバグはブラウザを再起動したら直る、それでダメなら最新に更新すればよい」というのを思い出しました。
ブラウザのVerは最新だったので、ブラウザを落として再起動して、同じように当ブログを開くと直りました。
はっきり言って原因が分かりませんが、SSL化にあたってGoogle Chromeが不審な挙動を取った時は悩まずブラウザの再起動をお勧めします。
HTTPS配信の後に必要なGoogleサーチコンソールの再登録方法を忘れずに
SSL化を行いHTTPS配信への対応をした後にも設定が必要な内容として「googleサーチコンソールの再登録」があります。
HTTPS配信の後に必要なのに忘れがちな「Googleサーチコンソールの再登録方法」については以下の記事で詳細がまとまっているので、ご参考ください。

「Mixed Content」に関する問題は はてなブログの公式ヘルプが便利
今回のSSL化で一番手間がかかった「Mixed Content」に関する問題は はてなブログの公式ヘルプが大変役立ちます。
「Mixed Content」に関する問題で悩まれた方は是非みてください。
スポンサーリンク
最後に

ここまで当ブログ「魂を揺さぶるヨ!」のSSL化であるHTTPSへの変更の為に行ったことを備忘録としてまとめてみました。
本当は手順書などを細かく書いていこうと思ったのですが、想像していたよりもはるかに難解で説明しきれる自信がなかったため、SSL化の作業の概要と、有用な手段及びトラブルポイントについて明記しました。
私はブログ運営はまだ1年足らずということもあり、対応する箇所も少ないはずで、はてなブログが提供してくれた「HTTPS配信」をクリックするだけで終わるかと思っていました。
しかし結果は丸一日がかりの作業になってしまいました。
私でこれだけ苦労したことを考えると、ブログを年単位で運営している方はもっと苦労されているかと思います。
しかしながら、丸一日かけてSSL化に取り組んだおかげで、何とか「保護された通信」でHTTPS配信が出来るようになり、おかげでかなりいろいろと知識を身につけることが出来ました。
もう少し勉強をして、こちらの記事を追記していきたいと思います。
スポンサーリンク