
こんにちはユレオです。
先日「当ブログのお勧めの記事」という項目をサイドバーに追加したのですが、ブログカードのサイズが合わず、記事のタイトルが表示しきれない状態になっていました。
このような感じです。

このままだと情報が伝わらないのと、何より見ずらいので画像にリンクを張る方法を使って「当ブログのお勧め記事」を作成しました。
このようになりました。

縦の長さも短くなり、サイドバーへの収まりが非常によくなりました。
そして何より目立つので目に留まります。
本日は画像にリンクを張りサイドバーに「当ブログのお勧めの記事」を作成する方法をご紹介いたします。
●スポンサーリンク
はじめに
バナー(*)として使用する画像が用意されている前提でお話を進めます。
*バナー (banner) はウェブページ上で他のウェブサイトを紹介する役割をもつ画像(アイコンの一種)のこと。 本来、旗印を意味し、ウェブページ上で広告が目立つように使われたことから、この通名で呼ばれ定着した。 主に広告・宣伝用に作られ、ウェブサイトへのハイパーリンク用にも利用される。
バナーのサイズは自由で構いませんが、サイドバーに配置することを想定するのなら、
280×150 くらいのサイズをお勧めいたします。
スポンサーリンク
設定手順1 バナーのコードを取得する
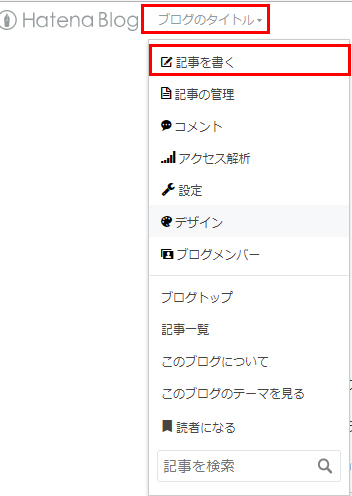
1:ブログにアクセスして、ブログの記事を書くを選択します。
画面左上の「”ブログのタイトル”」をクリックして「記事を書く」を押します。

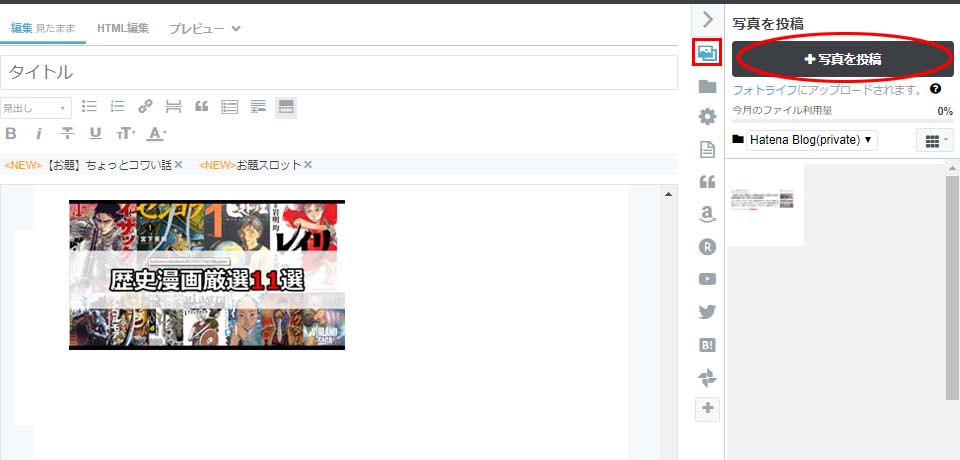
2:バナーに用意した画像を「写真を投稿」で取り込みます。

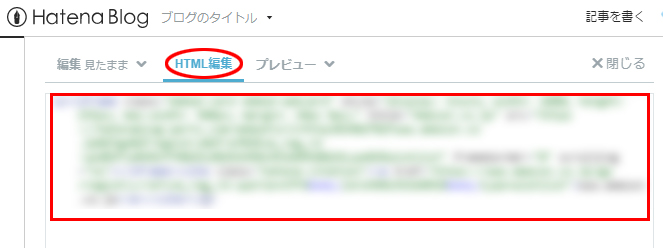
3:HTML編集に切り替えコードをコピーします。

設定手順2 サイドバーへの追加
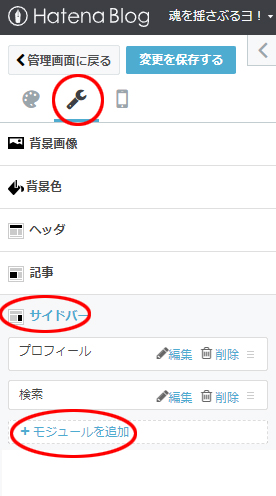
1:はてなブログの デザイン→カスタマイズ→サイドバー→モジュールを追加を押します。

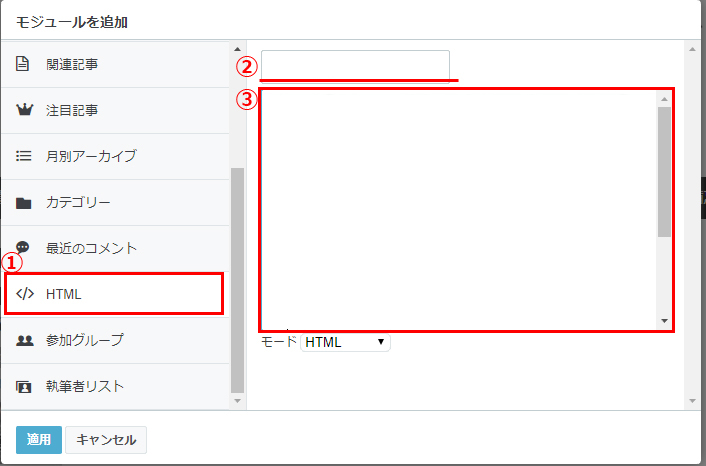
2:モジュールの追加で各種設定を行います。

①:モジュールをHTMLにする。
②:タイトルを入力。
(例:当ブログのお勧め記事)
③:HTMLのモードのまま以下のコードを入れてください。
<a class="http-image" href="お勧めの記事のURL"> 設定手順1の「3」でコピーしたコード </a>
コードは上に「<a class=”http-image” href=”お勧めの記事のURL”>」、下に「</a>」で挟むように配置してください。
「お勧めの記事のURL」にはリンク先として飛ばしたいWebサイトのURLを入力します。
(例:https://www.tamashii-yusaburuyo.work/entry/2017/07/28/061847)
3:画面を切り替えるとサイドバーに「当ブログのお勧めの記事」が表示されます。
一見ただの画像のように見えますが、バナーなのでクリックするとお勧めしたいWebサイトに移動します。

以上で終了です。
サイドバーにブログカードがきっちりと収まれば一番良いのですが、収まらないのでバナーにリンクを張るという方法をとってみました。
「画像にリンク情報を張る」というのはブログ運営で応用が利くテクニックなので、一度お試ししてはいかがでしょうか。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース