突然ですが、「モバイルフレンドリーテストツール」というのを利用されたことはありますか?
ユレオは先日までその存在を知りませんでした。
モバイルフレンドリーとは何かというのを一言で説明すると、「スマホ等のモバイル機器で見やすいWEBページであるかどうか」ということです。
モバイルフレンドリーテストに合格していないブログやWEBサイトは、検索エンジンの順位の低下の影響を受けたり、
スマホ等のモバイル機器で閲覧した際に意図した形で表示されない等の問題が起こりえます。
また、最近ではパソコンからの閲覧数よりもスマホからの閲覧数のほうが多いため、モバイルフレンドリーテストに合格するというのは、かなり重要なことになります。
スマホからの閲覧をスムーズにして、検索でも順位の低下を避けるためにも、スマホ等のモバイル機器からの閲覧に問題がないか、モバイルフレンドリーなのかを確認してはいかがでしょうか。
こちらにモバイルフレンドリーテストについての説明があります。
モバイルフレンドリーは、スマホなどのモバイル機器用に最適化行為です。
ブログなどのWEBサイトをレスポンシブWEBデザイン(*)にすることをGoogleでは推奨しています。
*ブラウザの横幅サイズをwebサイト表示の判断基準として、レイアウトを調整するデザイン。
これらの環境が整っているのか、自分のブログにはモバイルフレンドリーなのか、それを確認するツールが「モバイルフレンドリーテストツール」です。
●スポンサーリンク
モバイルフレンドリーテストツールの使い方
1:以下のリンクをクリックして「モバイルフレンドリーテストツール」のページへ
移動します。
モバイル フレンドリー テストツール – Search Console ヘルプ
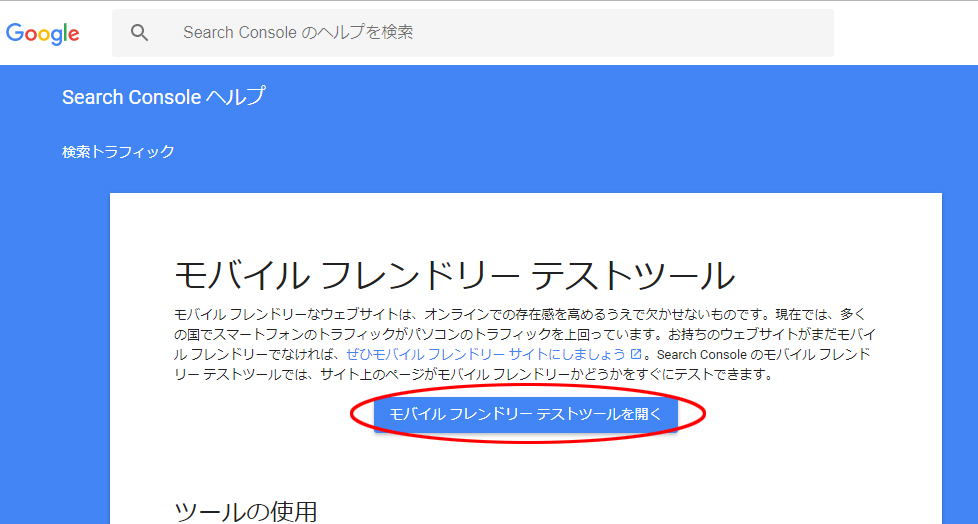
2:画面中央にある「モバイルフレンドリーテストツールを開く」をクリックします。

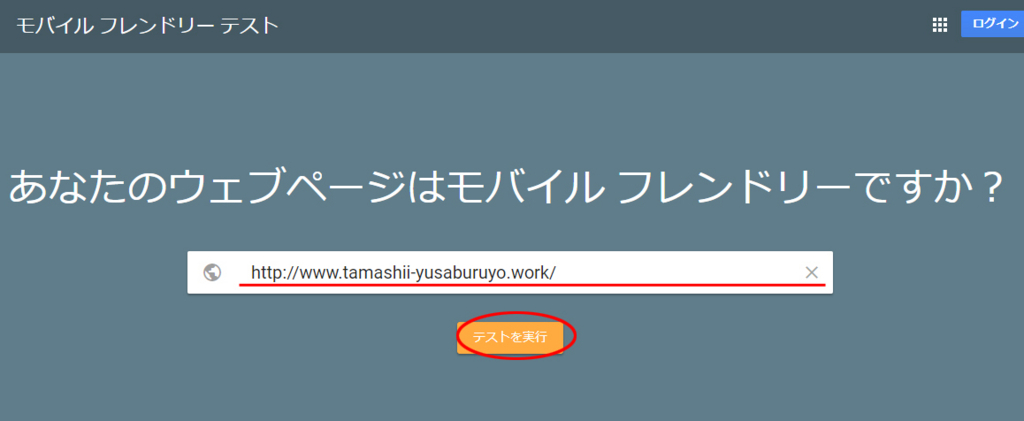
3:「テストするURLを入力」に調べたいWEBサイトのURLを入力します。
入力後「テストを実行」をクリックします。

4:モバイルフレンドリーテストの結果が表示されます。
「このページはモバイルフレンドリーです」と表示されていれば問題ありません。

スポンサーリンク
最後に
モバイルフレンドリーテストツールの使い方は以上になります。
皆様のブログやWEBサイトはいかがでしたでしょうか?
もし「モバイルフレンドリーではありません」と表示される場合は、対応をお勧めいたします。
対応方法については多種多様な方法があるため、説明を省かせていただきますが、モバイルフレンドリーではないと判断された場合は以下のページを参考に原因を探ってみてはいかがでしょうか。
モバイル SEO の概要 | Google Developers
これからはますますPCからの閲覧よりもスマホからの閲覧のほうが増えます。
こうした流れにできるだけ対応していきたいですよね。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース