こんにちはユレオです。
本日は はてなブログProを運営している方でSSL化を行いHTTPS配信に変更された方に向けたお話になります。
皆さまご存知かと思いますが、はてなブログは2018年6月11日より独自ドメインで運用されている方に向けて、HTTPS配信ができるようになりました。
独自ドメインとは「はてなブログPro」でブログ運営をされている方を対象にした内容で、多くの方が待ち望んでいた機能でもあります。
何故多くの方が待ち望んでいたかというと、Googleは2018年7月リリースの「Chrome 68」からHTTPのサイトにはもれなく「保護されていません」と表示するようになるとのアナウンスがありました。
そんなわけで多くの方がSSL化を行いHTTPS配信への対応を行ったかと思いますが、アクセスが減ったという事で気を落とされている方はおられるのではないでしょうか?
本日はSSL化であるHTTPS配信後にアクセスが減る現象の対応方法として、サイトマップの送信とFetch as Googleを行う方法についてお話したいと思います。
※これからアフィリエイト始めたい方は無料登録で報酬アップや特別報酬もある「もしもアフィリエイト![]() 」がおすすめです。
」がおすすめです。
●スポンサーリンク
◆記事の目次◆
- HTTPS化の直後はアクセス数は変わらない
- HTTPS配信をしたらアクセスが減るのはGoogleのインデックス登録が原因
- そもそも避けては通れないHTTPS配信
- HTTPS化した後はサイトマップの送信とFetch as Googleを行うと良い
- 1:HTTPS配信したブログのサイトマップを送信する
- 2:Fetch as GoogleでURLのクローリングをこちら側から要求する
- ①:Googleサーチコントロールのホーム画面を開きます。
- ②:「クロール」→「Fetch as Google」を開きます。
- ③:見覚えのあるURLが書かれていますが、そこには何も入力せず「PC」に設定して「取得」をクリックします。
- ④:「インデックス登録をリクエスト」をクリックします。
- ⑤:「このURLと直接リンクをクロールする」を選択して「送信」します。
- ⑥:「URLとリンクページのインデックス登録をリクエスト済み」と出れば完了です。
- ⑦:同様にプルダウンメニューから「モバイル:スマートフォン」を選択して「インデックス登録をリクエスト」を行います。
- ⑧:これで「PC」「モバイル:スマートフォン」共にインデックス登録をリクエストを完了しました。
- 最後に
HTTPS化の直後はアクセス数は変わらない

苦労してSSL化を行いHTTPS配信を行った直後はアクセス数を見ても大きな変化ありませんが、2.3日経過したあたりから大幅にアクセス数が減ってしまったという方はおられるのではないでしょうか?
HTTPS配信を行ってアクセス数が変わらないことで安心して気が緩んだところに来るこの仕打ちは、なかなか精神的に来るものです。
せっかくここまで育ててきたブログがHTTPS配信でアクセスが激減した… 何とかしないと( ゚Д゚)
まあ、私だけでなく多くの方がこのように感じる事だと思いますが、ではなぜこのようなことが起きるのでしょうか?
スポンサーリンク
HTTPS配信をしたらアクセスが減るのはGoogleのインデックス登録が原因

今回はSSL化を行いHTTPS配信にしたということは、「http://」から「https://」にアドレスを変更したことになります。
そして、古い「http://」のアドレスが一気に無くなってしまうから「http://」で始まるURLにアクセスすると404エラーが出て、「そんなページはありませんよ」とエラーが出るのではと考えたのではないでしょうか?
でも実際はどうだったかというと「http://」でアクセスしても「https://」に書き換えられたURLに移動し、問題なくアクセスが出来ます。
運用上はこれで問題は無いのですが、しかしgoogleには”クロール”によるキャッシュが残っており、そこには古いURLである「http://」と新しいURLである「https://」が混在することになります。
「https://」のwebサイトは新たに”クロール”されることで徐々にアクセス数が戻って来るのですが、その為には時間を必要とするため、googleの検索エンジンでのアクセスである「Organic Search」などの流入は一時的に大きく減ることになります。
”クロール”とはなにか?クロールについて簡単な説明
Googleは世界中のWEBサイトの情報を集めていることは皆さんご存知だと思います。
Googleは「Googlebot」という自動で情報を集める機能を使い、日々多くのWEBサイトを訪れて情報の更新がないか目を光らせています。
GoogleがWEBサイトの情報を集める事をクロールと呼ぶわけですが、1度クロールされたら十分というわけではなく、何度もクロールされることで記事を正しく読み取ってもらい、記事の正しい情報をGoogleが持ち帰り記事の評価が更新されます。
つまり記事がクロールされて初めてGoogleに対して記事の価値が伝わり、評価されるわけです。
クロールされる事で以下のようなことが確認されています。
- リンク切れが無いか。
- 新しい記事が無いか。
- 記事が更新されていないか。
こうしたクロールが行われたことでGoogleが記事の価値を読み取り、検索表示順番に影響を与えます。
今回はHTTPS配信にしたことで「新たなURL」が発生しているわけで、googleにとっては「初めて見るURLの新規記事」と同じ扱いになります。
クロール統計情報と検索流入の関係についてこちらで詳しく触れています。

「http://」のアドレス群から「https://」のアドレス群に変わり、googleによるクロールが行われ、googleにとって「初めて見るURLの新規記事」が評価され直すことで次第にアクセスが戻ります。
そもそも避けては通れないHTTPS配信

今回のSSL化を行い、HTTPS配信にすることでアクセスが減り、嘆いている方はおられるかと思います。
ああ…… こんなことならSSL化をしなければよかった…
ですが、今回SSL化に踏み切ったか理由を思い返して頂ければお分かりだと思いますが、Googleは2018年7月リリースの「Chrome 68」からHTTPのサイトにはもれなく「保護されていません」と表示するようになるとのアナウンスがあり、このまま「http://」のままにしておくと問題を抱えることなるので、いずれにせよ避けることが出来ないわけです。
ブログ運営者なら必ずしも対応しなければいけなかったことだと考えればあきらめが付くというか、気が楽になるかと思います。
ここまでSSL化を行いHTTPS配信にしたら、googleのクロール等の問題でアクセスが下がってしまう事が分かりましたが、では何か出来ることは無いのでしょうか?
スポンサーリンク
HTTPS化した後はサイトマップの送信とFetch as Googleを行うと良い
HTTPS配信にしたことでアクセス数が減った場合、アクセス数の回復させる為に私たちに出来ることはほとんどありません。
ですが、その数少ないことをやるのとやらないでは多少の差が生まれるかもしれません。
なので以下の2つのやることをやって後はgoogleに任せて見守るだけで良いかと思います。
1:HTTPS配信したブログのサイトマップを送信する
2:Fetch as GoogleでURLのクローリングをこちら側から要求する
長いですが図解でしっかり説明したのでじっくり進めてください。
スポンサーリンク
1:HTTPS配信したブログのサイトマップを送信する
SSL化を行いHTTPS配信するようになったサイトをgoogleが効率よくクロール出来るようにサイトマップ情報を送信します。
①:Googleサーチコントロールのホーム画面を開きます。
②:Google Search Consoleで新しい「https://」のサイトを登録する
まずはGoogleサーチコントロールに今回新たにHTTPS配信するようになったブログを追加登録します。
追加登録の方法は「プロパティを追加」をクリックします。

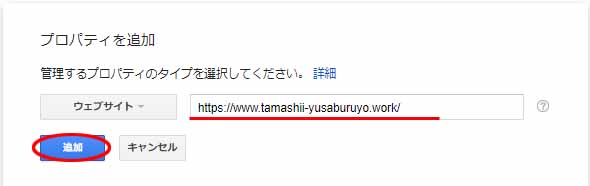
③:「プロパティの追加」でHTTPS配信したブログのURLを登録する
HTTPS配信をしたブログのURLを記述して「追加」をクリックします。

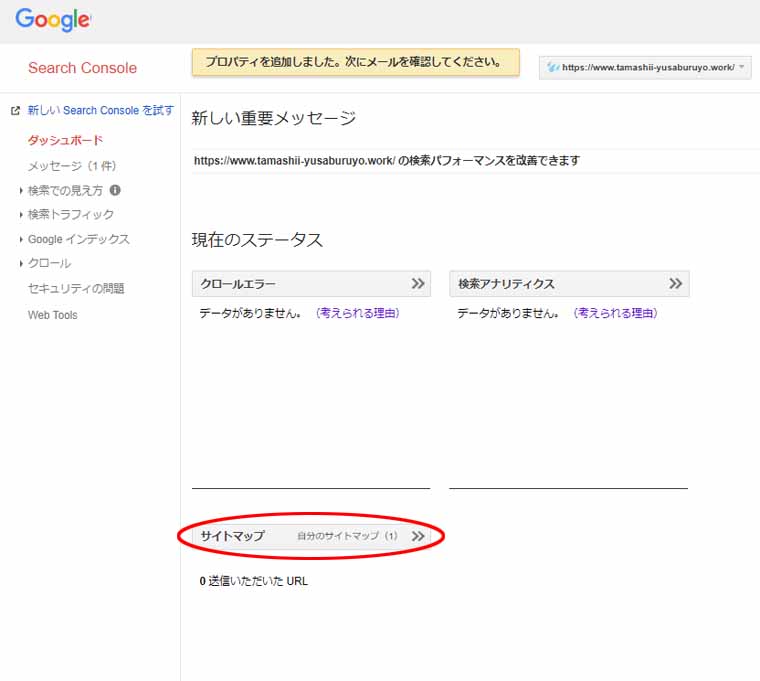
④:新しいwebサイトのサイトマップを登録する。
以下の画面の「サイトアップ」をクリックしてサイトマップの登録を行います。

⑤:「サイトマップの追加/テスト」をクリックします。
新たに登録したHTTPS配信のサイトのサイトマップ情報をGoogleサーチコントロールに登録します。

「サイトマップとは何?」という方の為に簡単に説明すると検索エンジンが効率良くサイト内でクロールするために利用するものとお考え下さい。
どんな内容なのかを確認するにはwebサイトのトップページに「/sitemap.xml」を追記すれば確認できます。

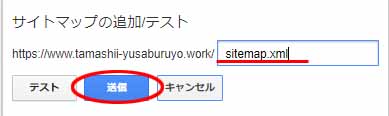
⑥:サイトマップの追加/テストで送信する
サイトマップの追加/テストで「sitemap.xml」を追記して「送信」をクリックします。
もし「sitemap.xml」であっているか不安に思う方がおられたら「テスト」をクリックして試してみてください。

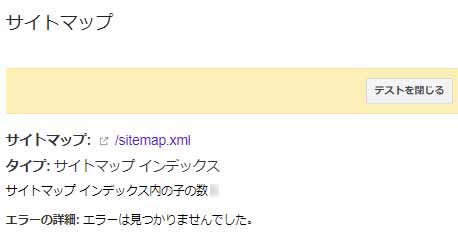
テストを行い問題が無ければ以下のような画面が出ます。

⑦:サイトマップの送信が完了したので更新を行います。
サイトマップの送信を完了すると以下のような画面が出ますので、画面上部の「ページを更新する」をクリックします。

更新されると以下のような画面になります。
処理日が「保留」となっていますが、これは「進行中」と捉えて問題ありません。「”保留” だからうまくいっていない」と焦る必要はありません。

これでGoogle Search ConsoleにHTTPS配信のサイトを登録することが出来ました。
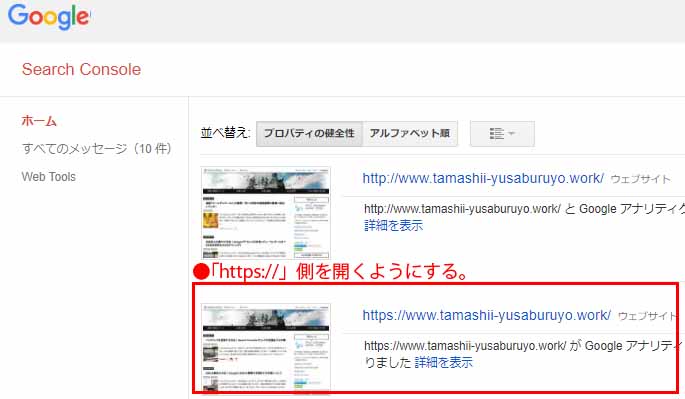
登録されると「http://」と「https://」の二つのサイトが表示されますが、このままで問題ありません。
ただし、今後はGoogle Search Consoleで何かをする場合は「https://」側を開くようにしてください。

詳細については以下の記事でまとめてあります。

スポンサーリンク
2:Fetch as GoogleでURLのクローリングをこちら側から要求する
先ほどgoogleが効率よくクロールしやすくするためのサイトマップの情報を送ったと思います。
では次にやるべきことですが、クロールは勝手に来るものなので本来は何もする必要が無いのですが、少しでも効率的にアクセス数を元に戻すには、自分からクロールを招くという方法があります。
これはどのように行うかというと、Google Search Console の機能であるFetch as Google(フェッチ・アズ・グーグル)というものを使います。
Fetch as Googleを使うことでGoogleのクローラーである「Googlebot」にURLのクローリングをこちら側から要求し、インデックスを促進させることが出来ます。
①:Googleサーチコントロールのホーム画面を開きます。
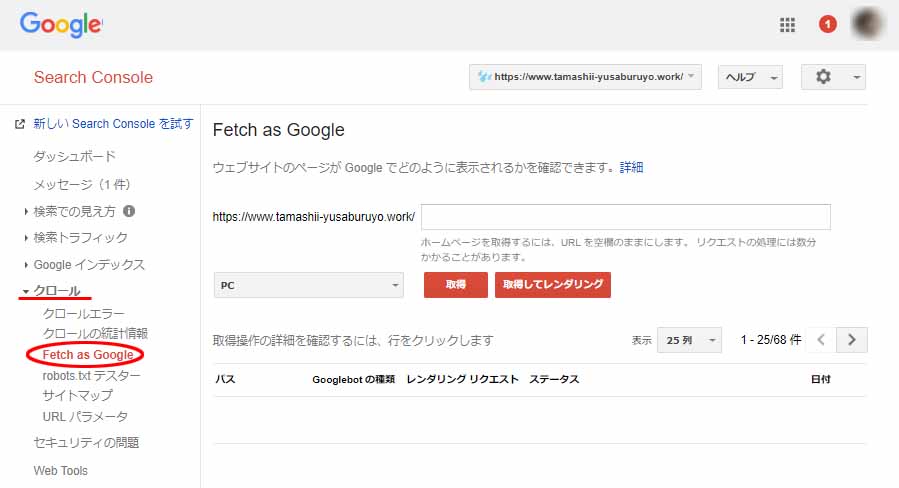
②:「クロール」→「Fetch as Google」を開きます。
Fetch as Google はちょっとわかりにくいところあるので気を付けてください。

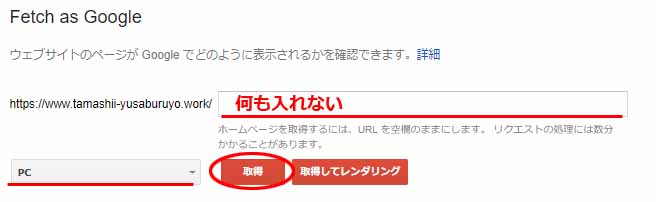
③:見覚えのあるURLが書かれていますが、そこには何も入力せず「PC」に設定して「取得」をクリックします。
まずは「PC」側の設定を行ってしまいます。

*この時URL「https://」で始まっているかを確認してください。「http://」である場合は「1:HTTPS配信したブログのサイトマップを送信する」の「⑦」を読み返してください。
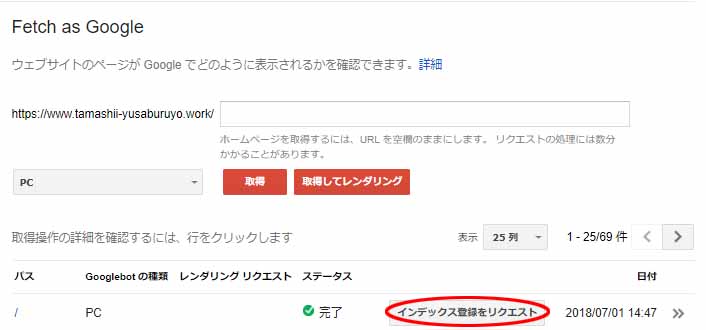
④:「インデックス登録をリクエスト」をクリックします。
画面下部にリクエストのリストが追加されるので、「インデックス登録をリクエスト」をクリックします。

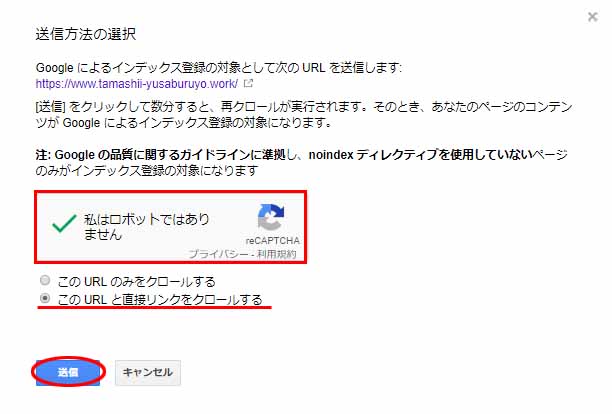
⑤:「このURLと直接リンクをクロールする」を選択して「送信」します。
送信方法の選択画面でプレイバシー・利用規約にサインして「このURLと直接リンクをクロールする」を選択して「送信」します。

⑥:「URLとリンクページのインデックス登録をリクエスト済み」と出れば完了です。
これでブログのトップページから関連するURLとリンクページのインデックス登録をリクエストを送ることが出来ました。

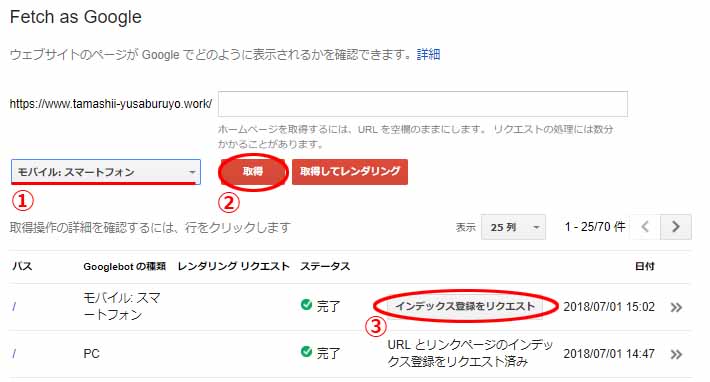
⑦:同様にプルダウンメニューから「モバイル:スマートフォン」を選択して「インデックス登録をリクエスト」を行います。
先ほど「PC」側のインデックス登録をリクエストを行ったので、今度は「モバイル:スマートフォン」側のインデックス登録をリクエストを行います。
送信方法の選択も先ほどと同様に「このURLと直接リンクをクロールする」を選択して「送信」します。

⑧:これで「PC」「モバイル:スマートフォン」共にインデックス登録をリクエストを完了しました。
「PC」と「モバイル:スマートフォン」にそれぞれインデックス登録をリクエストを投げることが出来たら完了です。

後はGoogleのクローラーである「Googlebot」がクローリングをしにくるので任せておけば問題ありません。
最後に

ここまでSSL化であるHTTPS配信後にアクセスが減る現象の対応方法として、サイトマップの送信とFetch as Googleを行う方法についてお話ししてきました。
SSL化を行いHTTPS配信をするようになると、googleがクロールをし直すため、どうしても今までのようなアクセス状況ではなくなるため、アクセス数が減少したりすることがあります。
そうしたときに、なぜそれが起きるのかを理解して、またどうすれば最小限で抑えることが出来るのかを知っておけば、アクセス数が減少しても慌てず対応することが出来ます。
もしサイトマップの送信とFetch as Googleがまだの方がおられましたら、一度お試しください。
スポンサーリンク