こんにちはユレオです!
いろんな方のブログを見ているとサイドバーにTwitterのつぶやきが表示されているのを見たことないでしょうか?
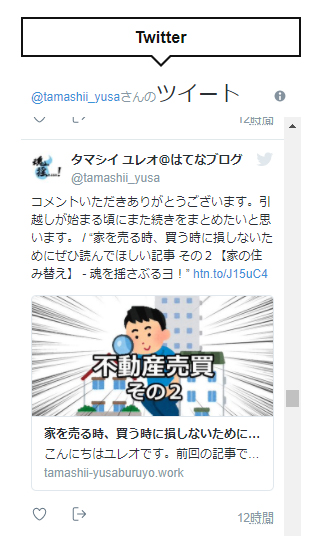
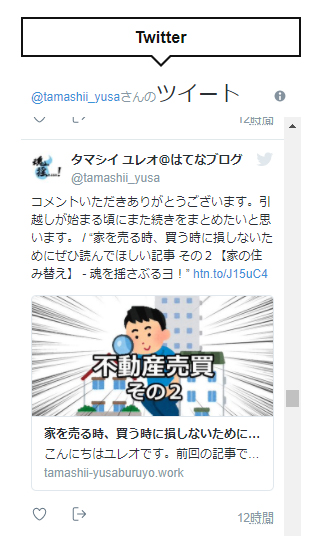
ちょうどこんな感じのものです。

これはTwitterのタイムラインウィジェットと言います。
サイドバーにTwitterのつぶやきが表示されるのでTwitterを積極的に利用されている方には面白いカスタムだと思います。
ユレオはTwitterをまだあまり理解できていませんが、勉強の為にもサイドバーにTwitterのタイムラインウィジェットの導入を行いました。
今日はサイドバーにTwitterのタイムラインウィジェットを追加する方法のご紹介です。
●スポンサーリンク
設定手順1 Twitterのタイムラインウィジェットの作成
1:Twitterのタイムラインウェジットの作成ページに行きます。
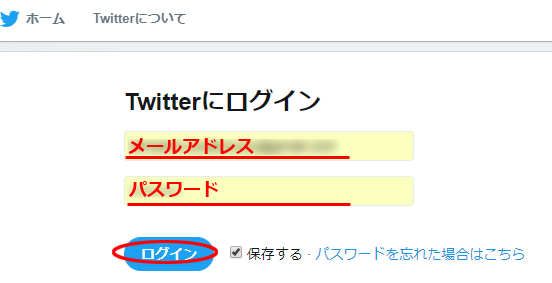
2:Twitterにログインします。
メールアドレスとパスワードを入力してログインを押してください。

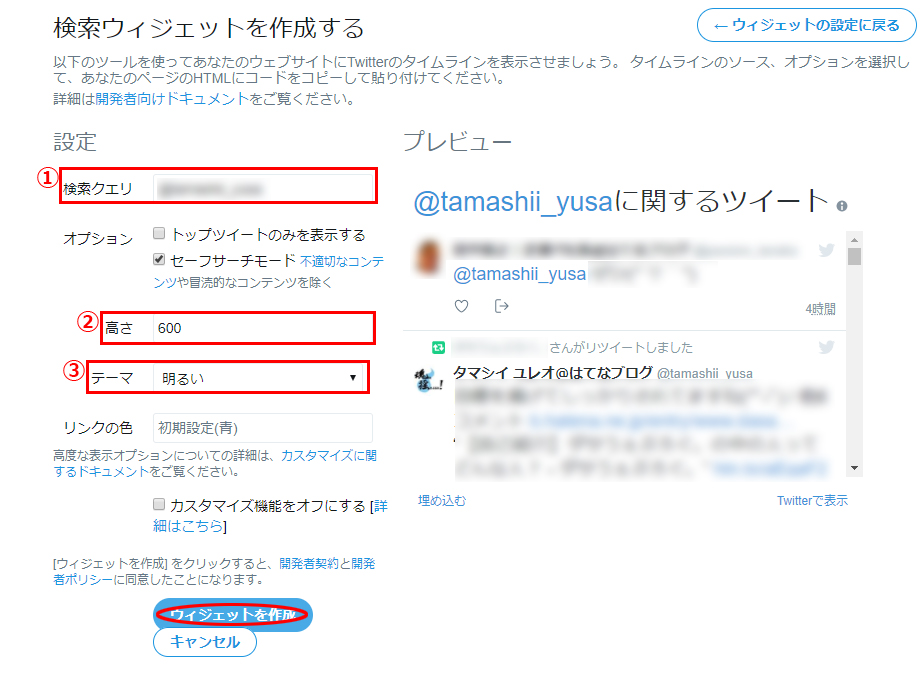
3:Twitterのタイムラインウェジットをカスタムします。
各項目に従って進めてください。

設定が必要なのは以下の通りです。
①:検索クリエの指定。サイドバーに掲載したいTwitterアカウントを入力します。
(例:@tamashii_yusa)
*自分のアカウントでなくてもタイムラインウィジェットは作成できます。
②:高さの設定。サイドバーのサイズに合わせて入力してください。
③:テーマの設定。「明るい」と「暗い」が選択できます。
プレビューで内容を確認して問題がなければ「ウィジェットを作成」を押します
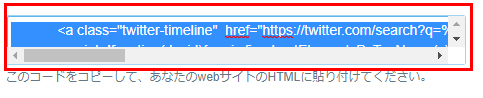
4:プレビューの下にコードが表示されるのでコピーします。

スポンサーリンク
設定手順2 はてなブログ画面
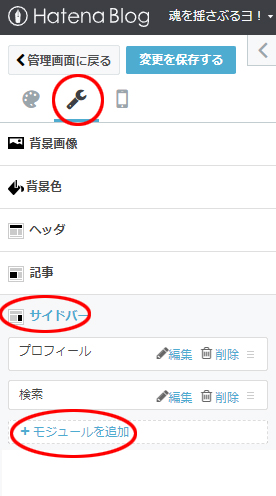
1:はてなブログの デザイン→カスタマイズ→サイドバー→モジュールを追加を押します。

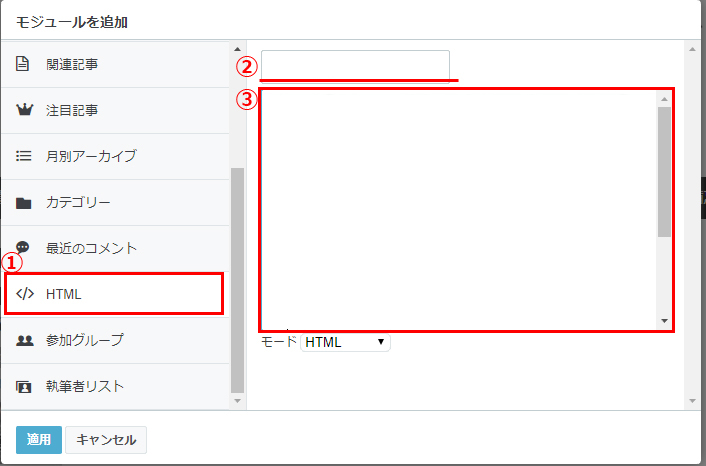
2:モジュールの追加で各種設定を行います。

①:モジュールをHTMLにする。
②:タイトルを入力。
(例:Twitter)
③:「ウィジェットを作成」でコピーしたコードを張り付ける。
3:画面を切り替えるとサイドバーに「Twitterウィジェット」が表示されます。

以上で終了です。
TwitterのタイムラインウィジェットがブログにあるとなんとなくですがTwitterとブログが連動しているように感じます。
タイムラインウィジェットのコードはHTMLなのでサイドバーに限らず、自由な場所に配置できます。
Twitterユーザーの方はぜひとも導入してみてはいかがでしょうか。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース