ブログを巡回していて上記のようなアイコンやボタンを見たことは無いでしょうか?
これは何のサービスだろ?FacebookやTwitterのようなSNSなのかなーと思っていたのですが、調べてみたらRSSリーダーの一つで「feedly」というサービスでした。
feedlyでどんなことが出来るのかについてはこちらに丁重に書かれていました。
ユレオはRSSを今まで利用したことがなかったため、これを機に利用してみて当ブログでもfeedlyフォローボタンを導入することに致しました。

RSS(Rich Site Summary リッチ・サイト・サマリー)は直接サイトを行かなくても、
ブログなどが更新されたかどうかを知ることができます。
多くのニュースサイト等で導入されており、一部のブログでも目にすることがあります。
RSSの情報をまとめて表示するツールのことをRSSリーダーといい、RSSリーダーを使用することで気になるニュースやブログの新着情報を効率よくチェックすることができます。
「feedly」はRSSリーダーとして人気が高く、利用者が多いとのことです。
”ブログを定期購読で読んでいただけるようにfeedlyフォローボタンを導入したい!!”
今回はそんな便利なfeedlyのfeedlyフォローボタンの導入方法をご紹介したいと思います。
●スポンサーリンク
設定手順1 feedlyの登録を行う
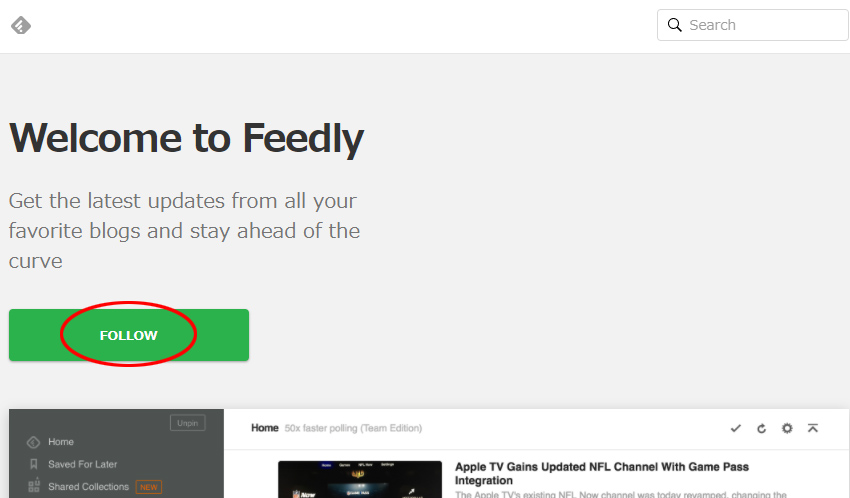
1:以下のリンクをクリックして「feedly」のページへ移動します。
2:画面中央にあるFOLLOWボタンを押します

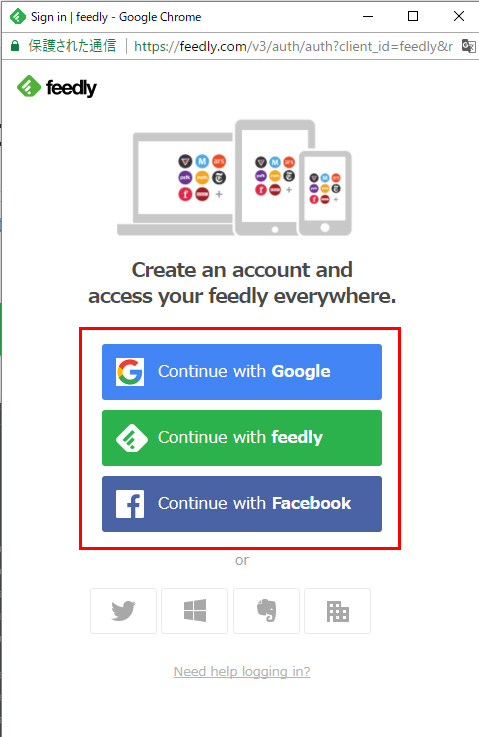
3:Google、Facebook、Microsoft等のアカウントで新規登録してください。
アカウントが無い場合は先にいずれかの登録を行ってからの設定をお勧めします。

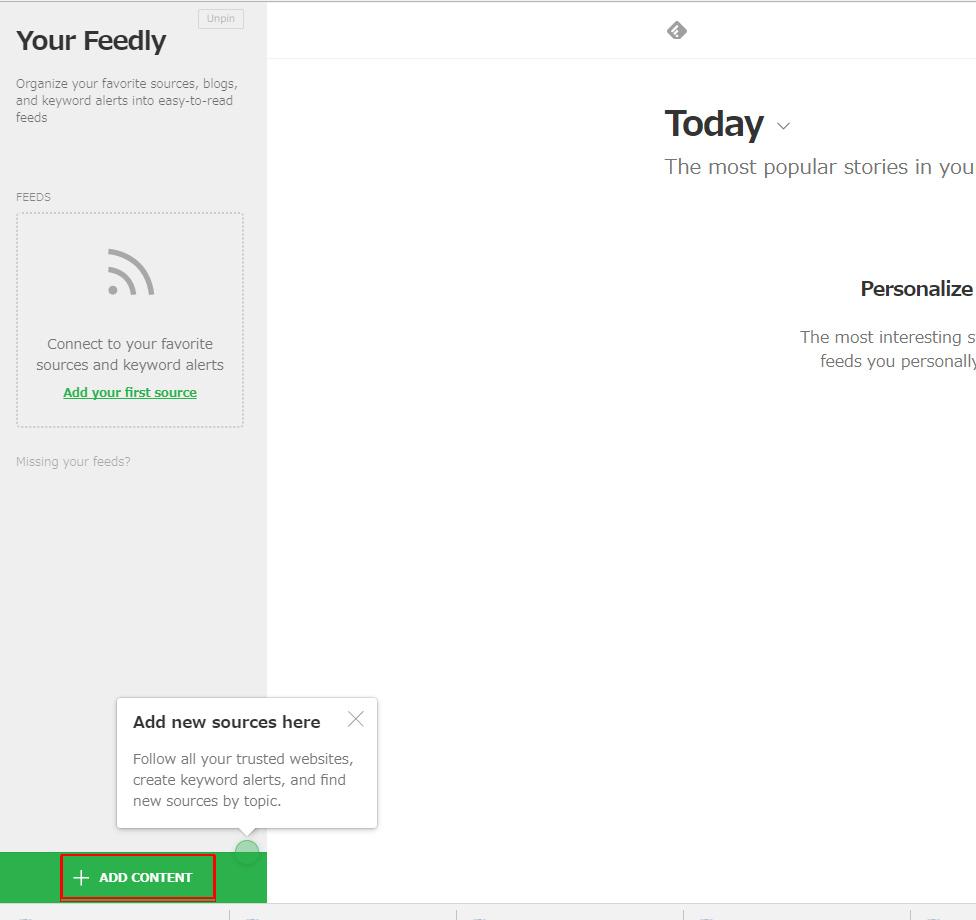
4:画面左下の ADD CONTENT をクリックします。

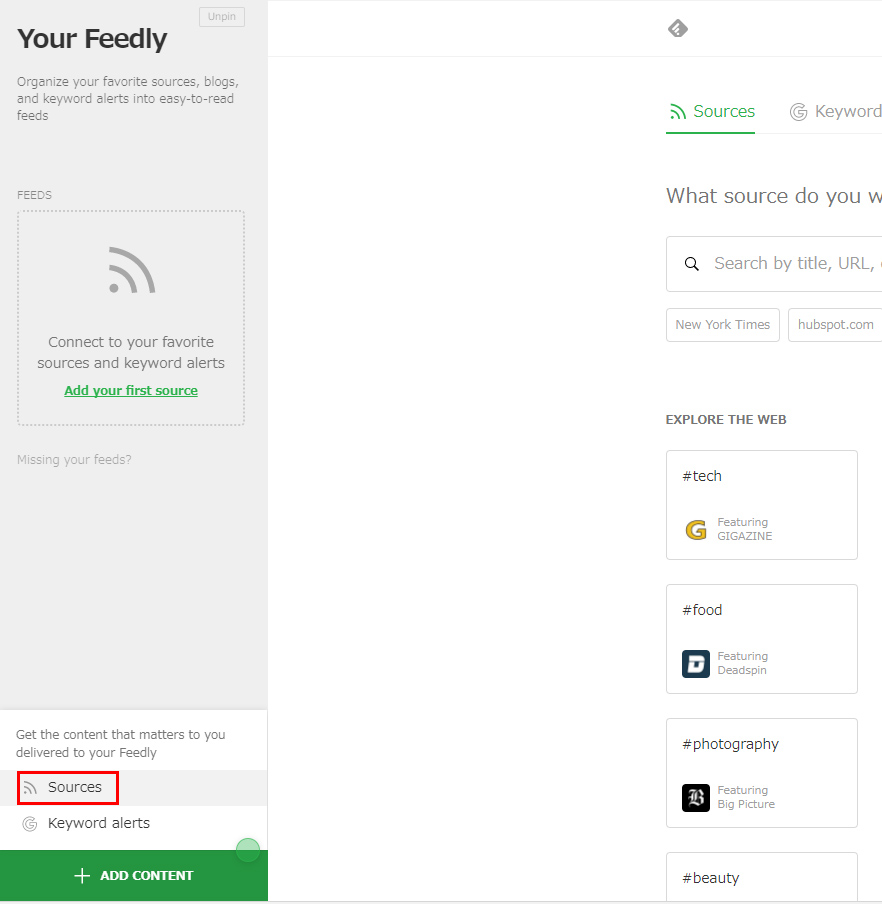
5:画面左下の Sources をクリックします。

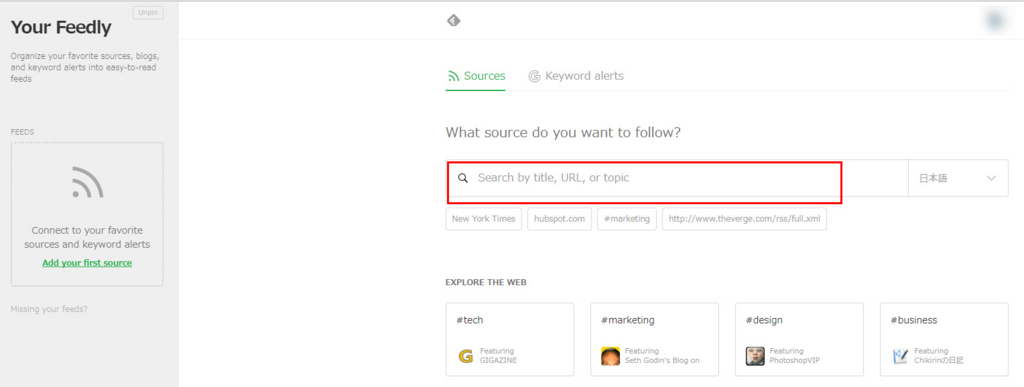
6:画面中央の What source do you want to follow? にブログのURLを入力します。ブログのタイトル名などでも検索可能です。

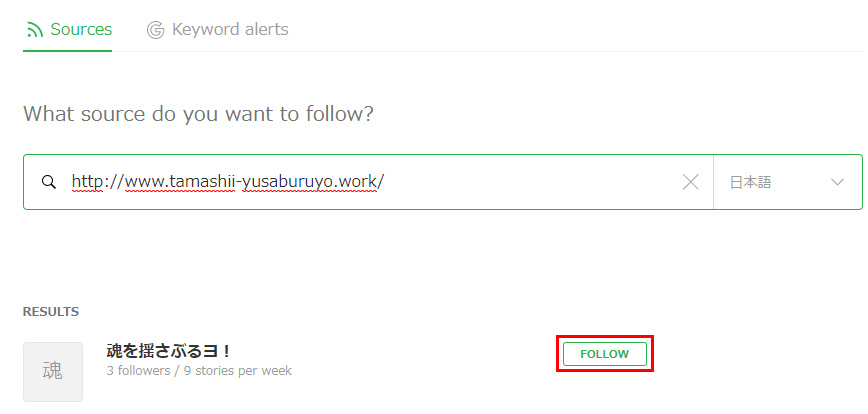
7:フォロアーさせたいリンクが出ますので「FOLLOW」を選択します。

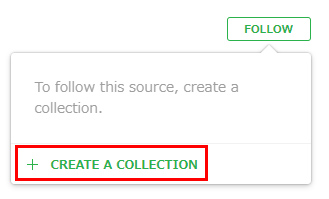
8:CREATE A COLLECTION をクリックします。

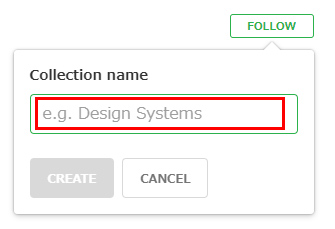
9:Collection name を入力します。入力後 CREATE を押します。
(例:ブログ、ニュース)

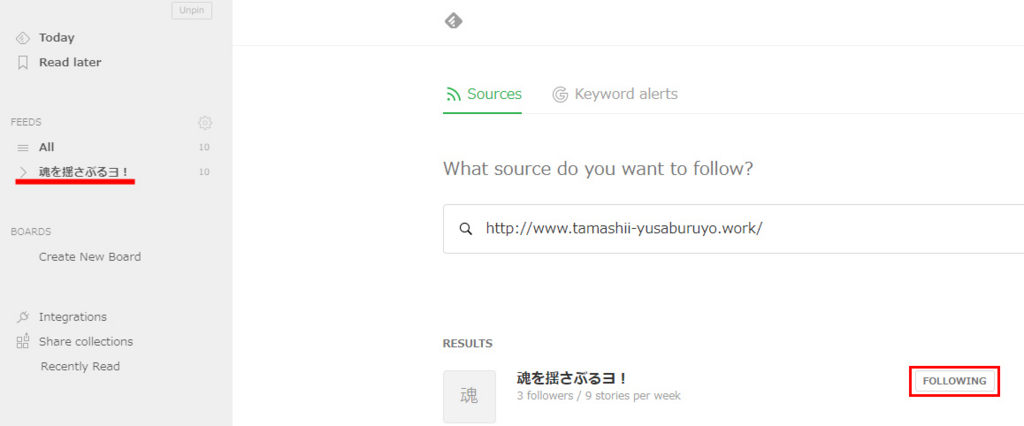
10:画面左にFEEDSに Collection name?が表示され、FOLLOWING に替わります。

11:Collection nameを選択すると目的のURLの情報が画面右側に表示されます。
記事を読むには画面右側の記事を選択してください。これでfeedlyの登録は終了です。

スポンサーリンク
設定手順2 feedlyフォロアーボタンのコードを作成する
1:以下のリンクをクリックしてfeedlyフォロアーボタンを作成ページへ移動します。
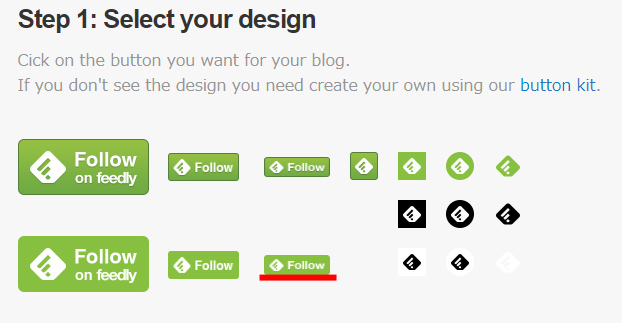
2:フォロアーボタンのデザインを選択します。
他のボタンにデザインを合わせるのであれば下の左から3番目をお勧めします。

2:feed URLを調べます。
feed URL を簡単に調べるには以下のURLを開いてください。
3:ブログのURLを入力します。入力後自動検出スタートを押します。

自動検出後に表示されたURLを選択してコピーします。
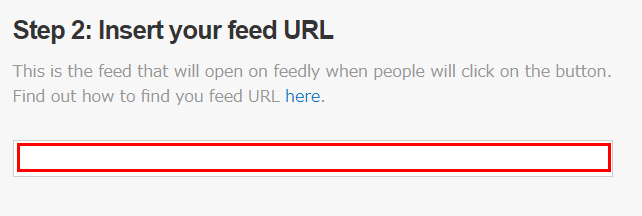
4:feedlyフォロアーボタンを作成ページ戻り、「3」で自動検出されたfeed URLを以下にペーストします。

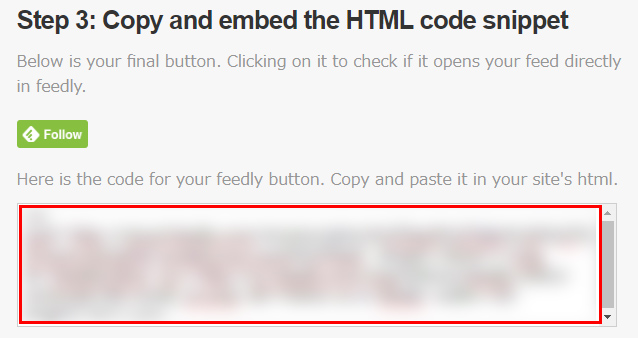
5:生成されたコードを全てコピーします。

以上でfeedlyフォロアーボタンのコードを作成は終了です。
設定手順3 feedlyフォローボタンをブログに張り付ける
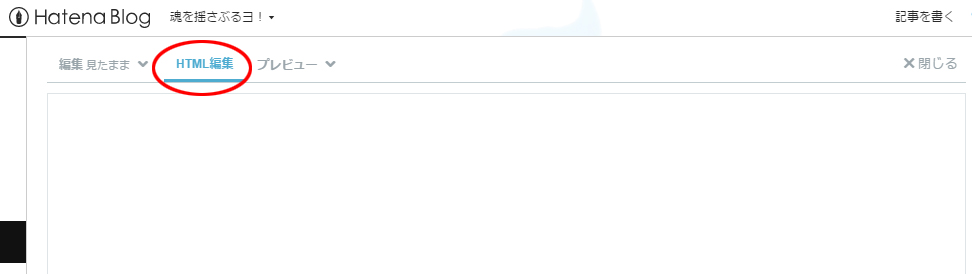
1:feedlyフォローボタンを張り付けたいページを編集で開き、HTML編集を選択します。

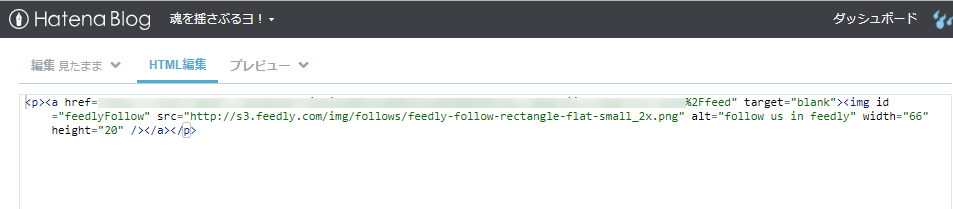
2:先ほど生成されたfeedlyフォロアーボタンのコードを張り付けます。

3:プレビュー表示に切り替えるとfeedlyフォローボタン表示されます。

設定方法は以上となります。
feedlyフォロアーボタンは好きなところに張り付ける事ができます。
私はサイドバー等に張って使用しております。
feedlyフォロアーボタンが付いているとブログがレベルアップして少しかっこ良くなった気がします。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース