こんにちはユレオです。
数あるブログの中、当ブログ「魂を揺さぶるヨ!」を閲覧いただきありがとうございます。
本日の記事はブログ運営者にしかよくわからない内容で、ブログのカスタムについてのご報告となっています。
ご報告なのでカスタム内容をお伝えする記事ではありませんのご了承ください。
私はブログ運営を始めたのは2017年6月なので、ちょうど1年半が経過したわけですが、もともとwebサイトの作り方やインターネットに詳しかったわけではありません。
webサービスや仕組みなどは、ブログを初めてか知ったことがほとんどで、webサイトも作ったことがない素人からブログ運営をスタートしました。
ブログ運営に限ったことではないですが、何か新しいことを始めると様々なことを勉強することになりますが、特にブログ運営は勉強することが多岐にわたったため、苦労すると共に、大変やりごたえのあるもので、そして今もなお学ぶ必要のある底知れぬ深みがあります。
そんなブログ運営素人の私ですが、これまで1年半使い続けていたブログのデザインをこの度大きく一新することにしました。
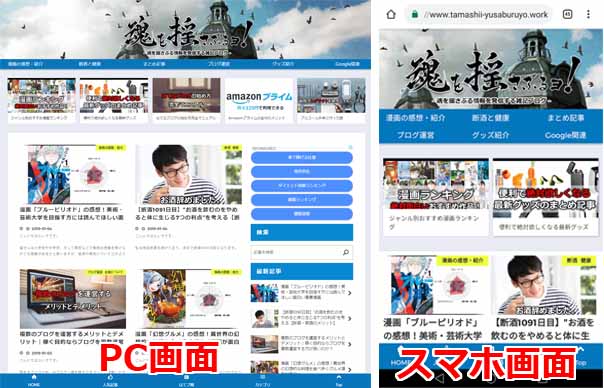
本日は はてなブログのテーマをBrooklynからZENO-TEALに変更したご報告と、スマートフォン向けのユーザーに対してのブログ運営についてお話をしたいと思います。
●スポンサーリンク
◆記事の目次◆
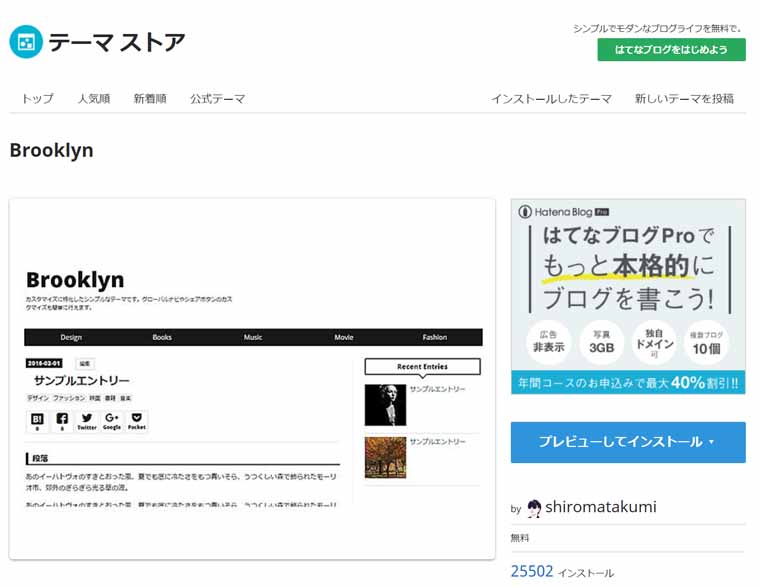
私はこれまでブログのテーマはBrooklynを1年半使い続けてきた

私はブログ運営を始めた当初は「ブログのデザイン」を、ただの見た目に関するものとしか捉えていませんでした。
えっ?ブログのデザインって見た目の話だから考え方はあっているのではないの?
確かにブログのテーマやデザインはいくつも存在して、「かっこいいwebサイト」から「2000年代を彷彿させる古いデザイン」といったwebサイトまで様々です。
webサイトの見た目は重要ですが、それと伴い機能性はもちろんのこと、運営しているブログのテーマに合っているかということも重要で、それらについてはブログ運営を継続している中で気が付くようになりました。
重要性を知っていて1年半も何もしてこなかったの?何してたん、今まで?
まあ、確かにそうですね… 言い訳になりますが、私が最初に使用した「Brooklyn」というテーマは大変使いやすくてカスタムもしやすかったことから、本日まで使い続けることとなりました。
この「Brooklyn」というテーマはカスタムしやすくて様々なことができることや、はてなのテーマストアの中でも大変人気のあるテーマで、多くの方が使用しています。
大きな欠点は無く「レスポンシブルwebデザイン」であったのですが、スマートフォンで見た時の印象が私の理想の形ではなかったため、レスポンシブルwebデザインを使わずスマートフォン用にカスタムしてブログ運営を行っていました。
【これまでのブログ画面】

スポンサーリンク
今は85%のユーザーがブログをスマートフォンで閲覧している

今更の話ですが、近年はパソコンの普及以上にスマートフォンの普及が著しく、インターネットを通して情報を探す方の多くはスマートフォンを使って検索します。
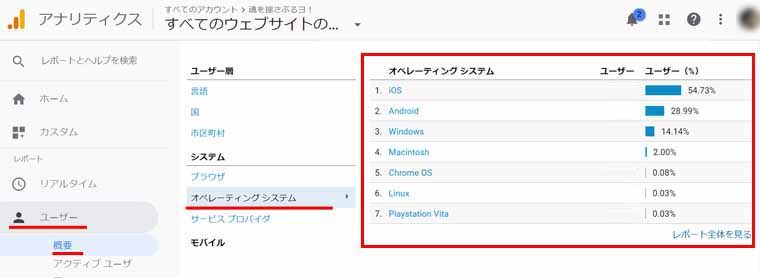
当ブログでもこの傾向は顕著で、ブログを訪れる方の85%がスマートフォンやタブレット端末を使ったユーザーです。
ブログを訪れるユーザーの使用端末を調べるにはGoogleアナリティクスの「ユーザー」>「概要」>「システム:オペレーティングシステム」で簡単に調べることができます。

私はこれまで、「PCユーザーの割合が8割でスマートフォンユーザーは2割」くらいの感覚でブログ運営を行い、主にPCを使ってブログを読まれることを意識したブログ運営を行っていたのですが、こうした事実を知ったことでその考えを改める必要がありました。
スマホユーザを意識したブログ運営に切り替えることにした

これまでスマートフォンユーザーよりもPCユーザーに対して意識したブログ運営を行っていたので、方向性を変えてみようといろいろと思案したのですが、私自身がずぶの素人なので、どこから手を付けるべきかわからず、とっかかりとしてブログのテーマを変えることから始めることにしました。
その為、ブログのテーマとデザインについて「レスポンシブルwebデザイン」が行えるものを採用し、PCでもスマートフォン・タブレットでも同じ見た目になるようにすることを目標としてカスタムすることにしました。
デザインCSSの中はゴミだらけの状態だった

もともとブログ運営を見様見真似で始めた身ですから、当然デザインCSSなどもほとんどわからず、これまで「なんとなく」でカスタムしていました。
その為、1年半運営してきたブログのテーマ「Brooklyn」のデザインCSSの中はゴミだらけで、使ってもいないコードや機能していないコードが散乱した状態となっており、それはもうひどい状態でした。
改めてみると、こんな状態でよく動いていたな… (;´・ω・)
これまで忙しくてコードの整理やコメントをつけずに動かしてきたこともあり、整理しようにも手出しができない状況に陥っていたことも、ブログのテーマを変えずに今日まで1年半何もしてこなかった理由の一つです。
そういうわけで、この度は思い切ってブログのテーマを「Brooklyn」から「ZENO-TEAL」に変更して、隅から隅までコードをきれいにすることにしました。
スポンサーリンク
はてなブログのテーマをBrooklynからZENO-TEALに変更する
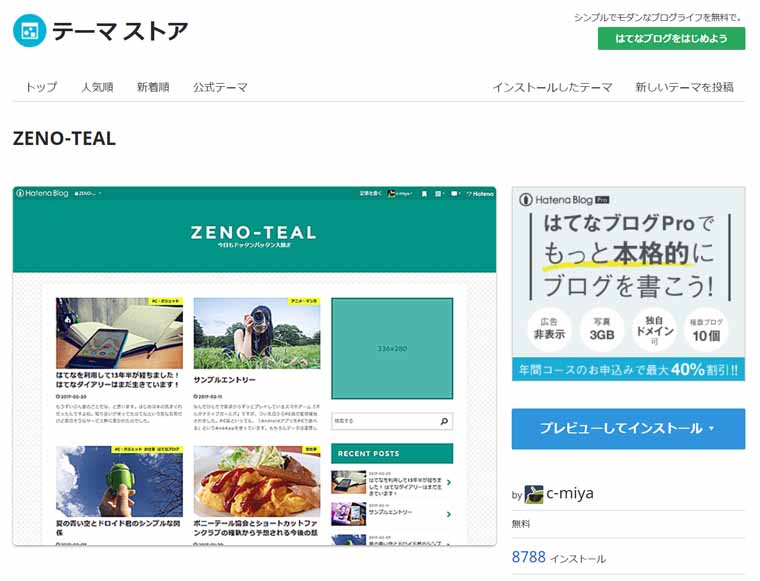
今回私はスマートフォン向けに表示が見やすくてカスタムがある程度できれば良いということで、今回私はブログのテーマを「ZENO-TEAL」にしました。
この「ZENO-TEAL」も「Brooklyn」同様にはてなブログのテーマストアで公開されているもので、人気の高いテーマです。

「ZENO-TEAL」のテーマを導入するにあたってこれまでのデザインCSSに記述してきた内容をすべて削除して、心機一転新たなブログを立ち上げるつもりで一から再構築し、丸1日かけてカスタムすることになります。
そして出来上がったはこちらです。

ご覧いただければお分かりだと思いますが、PCで見た時とスマートフォンで見た時に同じデザインで見える「レスポンシブルwebデザイン」を採用しています。
これにより、端末の影響を受けずに安定した見た目でブログを閲覧いただけるようになりました。
スポンサーリンク
ZENO-TEALの導入後にカスタムした内容

今回私は「ZENO-TEAL」を導入するにあたって、デザインCSSを見直して様々なカスタムを行いました。
ざっと覚えている限りで以下のようなカスタムを行っています。
- デフォルト設定の太字のマーカを表示しないようにする。
- テーマカラーの変更。
- 多段グローバルナビゲーションの設置。
- はてなブログのデフォルトのパンくずリストを非表示。
- 特定画像のPCとスマホとの表示切替。
- はてなブログのブログカードのサイズ変更。
- サイドバーの間隔の変更。
- サイドバーのカテゴリ一覧のシンプル化。
- 文字サイズの調整。
- 最終更新日の表示。
- 「この記事は何分で読めるか」の表示。
- ページロードスライド。
- 見出しのデザインの変更。
- マウスオーバーした時のエフェクト表示。
- グローバルメニューの高さの変更。
細かなカスタムばかりですが、今回はしっかりと内容を理解したうえで記述して、コメントを記述しているので前回のような「コードが散乱した状態」にはならないように気を付けています。
これらのカスタムの詳細は気が向いたら記事にしていきたいと思います。
スポンサーリンク
最後に

ここまで はてなブログのテーマをBrooklynからZENO-TEALに変更したご報告と、スマートフォン向けのユーザーに対してのブログ運営についてお話ししてきました。
私はこれまで「PCユーザーの割合が8割でスマートフォンユーザーは2割」という考えでブログ運営を続けていましたが、それは誤りで、実際は「PCユーザーが2割で、スマートフォンユーザー8割」という状況で、それを知っていたながらも本日までテーマや運営方針を正してきませんでした。
今回はブログのテーマをBrooklynからZENO-TEALに一新したので、これを機にスマートフォンをターゲットとしたブログ運営に切り替えていきたいと考えており、しばらくはいろいろとデザインCSSをいじることになりそうです。
テーマを変更したことでブログ運営についてどのような変化があるのかは、また後日ご報告したいと思います。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |



















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース