
こんにちはユレオです。
はてなブログにはソーシャルパーツでシェアボタンが追加できますが、デフォルトでついているシェアボタンというのは、デザインがいまいちでレイアウト的にちぐはぐな印象を受けます。

横並びでも上下にいびつに並んでしまい、スタイリッシュとは言えません。
コードを自分で書くという方法もあるようですが、そうはいっても簡単にはできないです。
そういった時に様々なWebサービスを利用するというのも手で、そのサービスを利用すると以下のようなものが作成できます。

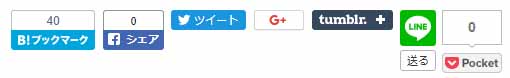
横一列に並び、スタイリッシュで見やすいです。
本日は非常にわかりやすく使いやすいシェアボタン作成サービスである「忍者おまとめボタン」のご紹介をしたいと思います。
●スポンサーリンク
設定手順1 「忍者ツールズ」のユーザー登録を行う
このサービスを受けるためには「忍者ツールズ」にユーザー登録をする必要があります。
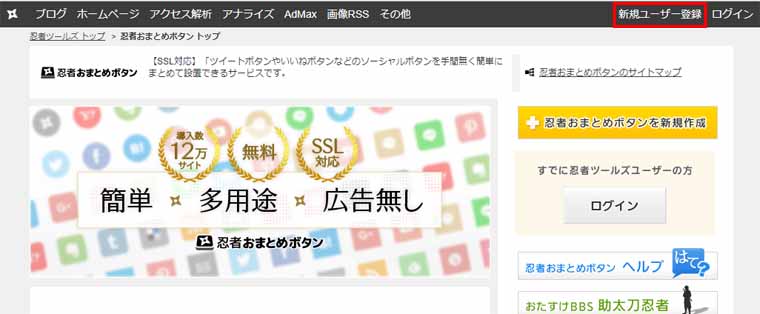
1:以下のリンクをクリックして「忍者おまとめボタン」サイトに移動します。
【SSL対応】ツイートボタン、いいねボタン、はてブ、LINEボタン簡単設置|忍者おまとめボタン
2:画面右側にある「新規ユーザー登録」を押します。

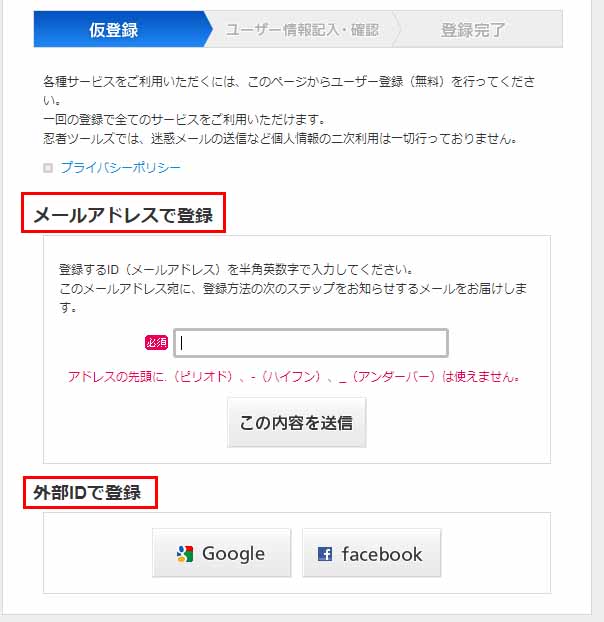
3:「メールアドレス」で登録するか「外部IDで登録」で登録を行います。
各登録方法については今回は割愛させていただきます。

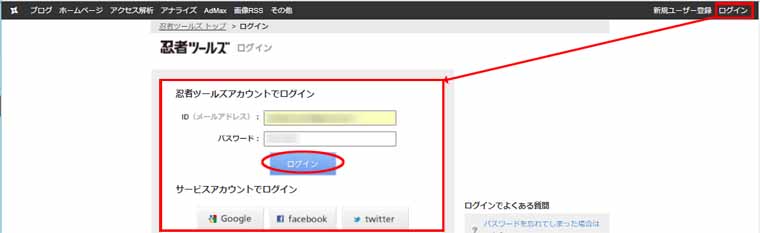
4:ユーザー登録が完了したら、画面右上の「ログインボタン」を押してログインします。
IDとパスワードを入力するか、サービスアカウントでログインしてください。

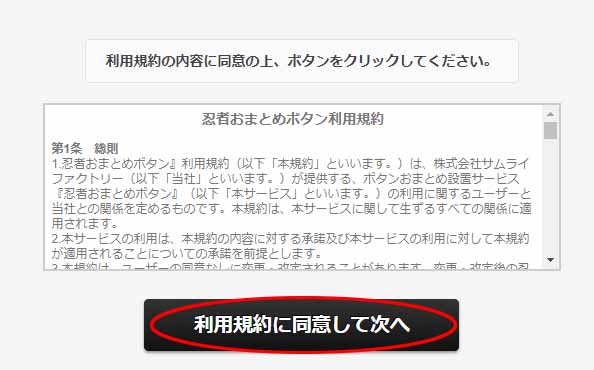
5:利用規約の内容を読み同意したら「利用規約に同意して次へ」を押します。

スポンサーリンク
設定手順2 「忍者おまとめボタン」でシェアボタンを作成する
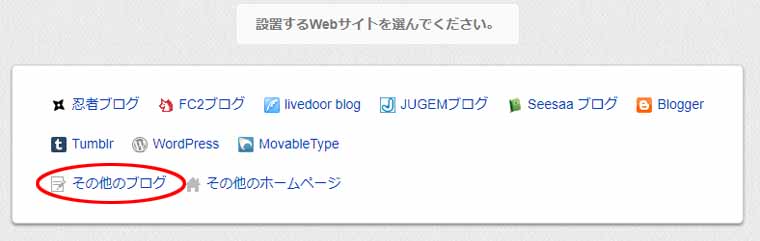
1:設置するWebサイトを選択してください。
はてなブログの場合は「その他のブログ」を選択してください。

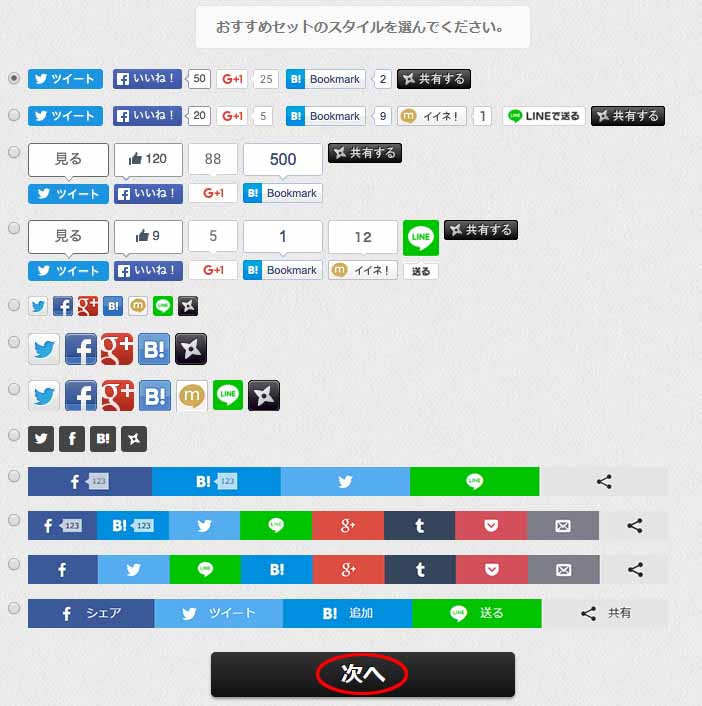
2:おすすめのセットのスタイルを選択して「次へ」を押してください。

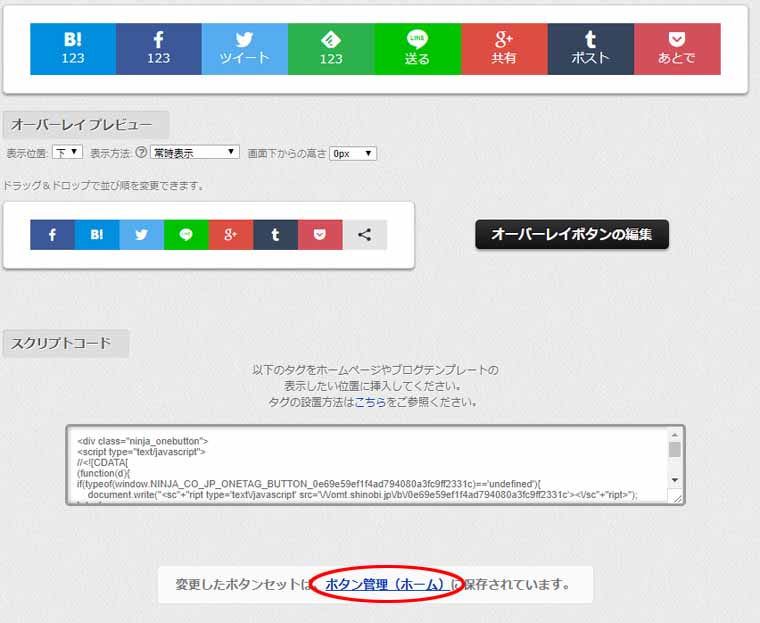
3:この画面でボタンの編集を行います。
もしこの中で追加したいボタンがある場合は画面下の「ボタン管理(ホーム)」を押します。
問題が無ければ「6」へ進んで下さい。

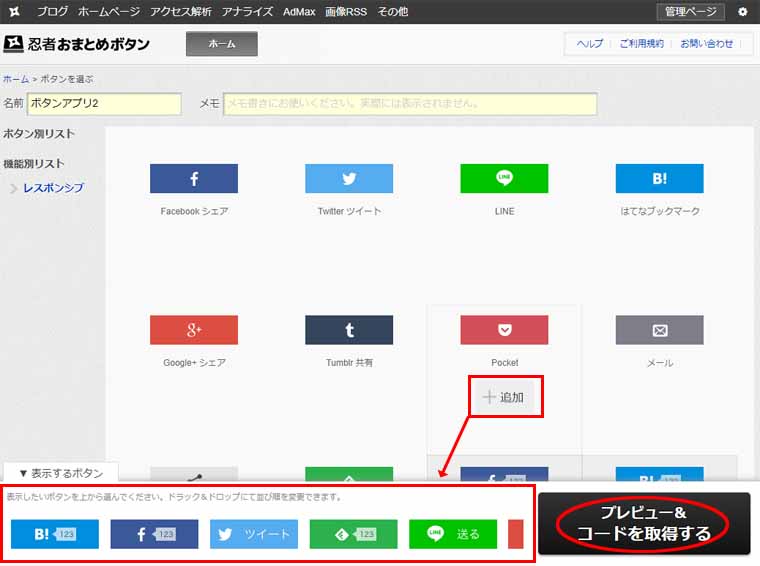
4:ホームのボタン管理の 「設定」→「編集」を押します。

5:追加したいボタンを選び「+追加」を押して「表示するボタン」で編集します。
・画面下の項目はドラッグ&ドロップにより順番を入れ替えできます。
・マウスオーバーするとデリートアイコンも表示され削除も簡単に行えます。
項目に問題なければ「プレビュー&コードを取得する」を押します。

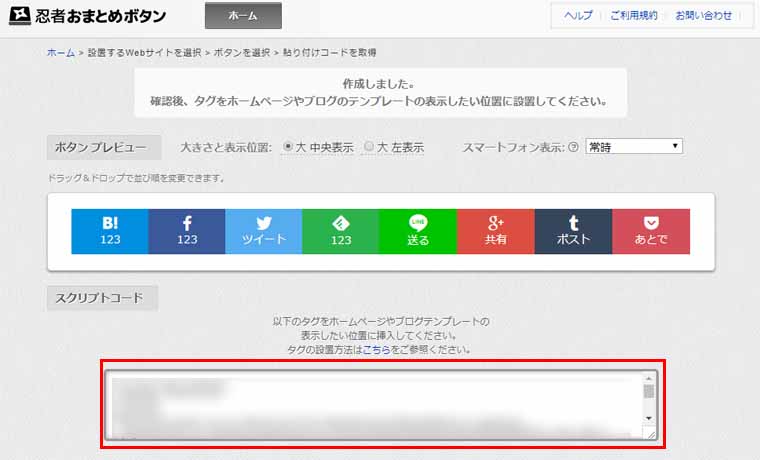
6:プレビューを見て問題が無ければスクリプトコードをコピーします。

設定手順3 はてなブログにコードを張り付ける
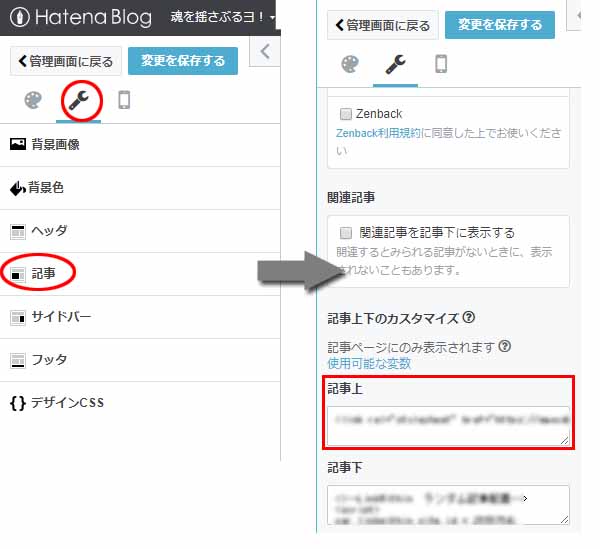
シェアボタンのコードは好きなところ配置することが出来ますが、今回は例として記事上部分に配置します。
1:はてなブログの「デザイン」→「カスタマイズ」→「記事」→「記事上」のシェアボタンを追加したい場所にコードをペーストします。

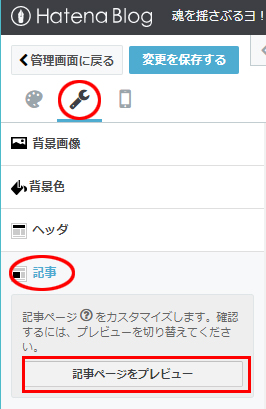
2:デザイン→カスタマイズ→記事→記事ページをプレビューを押します。

3:シェアボタンがコードを配置した場所に表示されます。
問題がなければ画面左上の「変更を保存」を選択します。

以上で終了です。
スタイリッシュなシェアボタンが配置できました。
デザインも幾通りも選択できるので、Webサイトに合わせたシェアボタンにすることが出来ます。
デザイン性が高くボタン種類も豊富でメリットも多いので、導入を検討されてはいかがでしょうか。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース