こんにちはユレオです。
私は先日はてなブログからWordPressに引っ越しをしてきたばかりで、ブログ運営がまだ本格的にスタート出来ていません。
とはいえ、WordPressで記事を書いたり公開することが出来るようになり、今まさにWordPressの使い方を覚えている中で、ふと気になったことがあります。
WordPressに移ったわけだけど、実際ブログが軽くなったのだろうか?(。´・ω・)?
ブログのサイトの表示速度はSEOでも重要で、表示速度が遅いとユーザーが訪れたとしても、記事を読まずに離脱するということも起こります。
本日はせっかくWordPressに引っ越ししてきたので、各種設定やプラグインを入れることでどれくらい高速化できるかを検証した結果をご報告したいと思います。
●スポンサーリンク
◆記事の目次◆
本記事の内容
- 自身のWebサイトの表示速度を確認する方法について。
- WordPressのテーマ「JIN」の奨励する高速化の手順の説明。
- 高速化を行った結果、どれだけWebサイトの表示速度は改善したか。
本記事ではWordPressに引っ越ししたことで、各種設定やプラグインを使用することでWebサイトの表示速度がどれくらい高速化できるかを解説しています。
また、WordPressの高速化の手順や、各種高速化のプログインの使用方法についても解説しています。
スポンサーリンク
PageSpeed Insightsを使ってサイトの表示速度を確認する方法
本日のお話をする前に、ブログの表示スピードを計測する方法として「PageSpeed Insights」のサービスについて簡単に説明させていただきます。
「PageSpeed Insights」はWebサイトの表示速度を調べるサービスで、無料で利用することが出来て、調べるサイトのURLが分かっていれば、URLを貼り付けて測定するだけという非常に使いやすいサービスです。
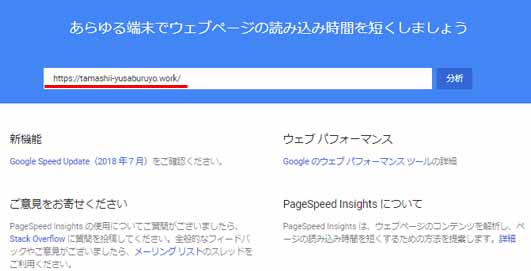
PageSpeed Insightsの使い方
1:以下のリンクをクリックしてPageSpeed Insightsのサイトを開きます。
2:表示速度を調べたいWebサイトのURLを入力して「分析」を押すことでパソコンとモバイルとでそれぞの計測したスピードを表示してくれます。

15秒ほど待てば計測結果が表示され、画面に100点満点形式でWebサイトの表示速度が点数が表示され、どういった理由で遅くなっているかを教えてくれます。
不自然な結果が出る場合はネットスピード計測サービスで確認する
PageSpeed Insightsを使ってWebサイトのURLを入力して分析した結果、エラーが出たりする場合は、ネット回線の環境を確認した方がよさそうです。
今使われているネット回線のスピードがどれくらいなのかを計測するサービスは様々ありますが、私は見やすい「SpeedCheck」というWebサービスを利用しています。
ネット回線が不安定で正しいWebサイトの表示速度が計測出来ないケースも考えられるので、一度ご自身のネット回線の状況を確認しておくのも良いかと思います。
当ブログの実際のスピードを計測してみた
当ブログは現在はてなブログからWordPressに移行したばかりで、WordPressに最適化されておらず、せっかくWordPressでのブログ運営なのに、何も高速化のカスタムをしていない状態です。
この高速化をしていない「プレーンなブログ」はどれくらいの速度なのでしょうか?
きっとエックスサーバーだし「JIN」のテーマを使っているから速いはず!(`・ω・´)
そんな期待を胸に当ブログ「魂を揺さぶるヨ!」の速度を計ってみることにしました。
さてさて… どれくらいの速度かな~ (*’▽’)
計測した結果驚きの結果が・・・ なんとパソコンが38でモバイルが17と散々な数値です。

えっ!まじで?何この数値?(;゚Д゚)
計測ミスかと思い思い何度も計測しても、微妙に数値が変わりはしますが大きく変わらず、当ブログはかなり表示速度が遅いことが分かりました。
さすがにこのサイトの表示の遅さはまずいと思い、てこ入れを行うことにしました。
スポンサーリンク
WordPressのテーマ「JIN」の奨励する高速化を行ってみる
私はWordPressのテーマとして「JIN」を使用しています。
JINは優れたテーマで、初めからさまざまな機能が付いておりブログ運営者の様々な要望に応えてくれる仕様となっています。
またマニュアルなども充実してので、初めてのWordPressでも問題なく運営できるかと思い、選択しました。
この公式のマニュアルに習う形で高速化を行うことにしてみました。
今回、高速化の為に行ったのは以下の内容になります。
- JINを最新版にアップデートする
- 標準フォントを利用する
- 高速化プラグインAutoptimizeを利用する
- エックスサーバーの「Xアクセラレーター」を活用する
- 画像圧縮プラグインEWWW Image Optimizerを利用する
それでは一つ一つどれくらい効果があるのか「PageSpeed Insights」で計測しながら進めていこうと思います。
①:JINを最新版にアップデートする
当ブログをインストールしたときにダウンロードしたWordPressのテーマ「JIN」のVerは1.83だったので、それを最新の1.91に変更しました。
最新版にしたことでサイトの表示速度が変わるとは思いませんが念のためテーマの更新を行ってみました。
テーマの更新は「ダッシュボード」→「更新」から行うことが出来ます。

測定結果としてはパソコンが38→47で、モバイルが17→16となり、モバイルは誤差の範囲で変化はありませんでした。
一応パソコンの方は少しマシになったな…(;´・ω・)
②:標準フォントを利用する
次に行ったのはJINのテーマの機能にある使用フォントの選択を、「角ゴシックフォント(Noto Sans)」から「デフォルト(端末の標準フォント)」に変更しました。

この項目は「外観」→「カスタマイズ」→「サイト基本設定」にあります。
こちらを変更したところ、驚きの結果となりました。

測定結果としてはパソコンが47→77で、モバイルが16→21となり、パソコンが大きく改善しました。
おお、すげー!パソコンは一気に速くなったぞ!(;゚Д゚)
③:高速化プラグインAutoptimizeを利用する
次にいよいよWordPressならではのプラグインによる対応になります。
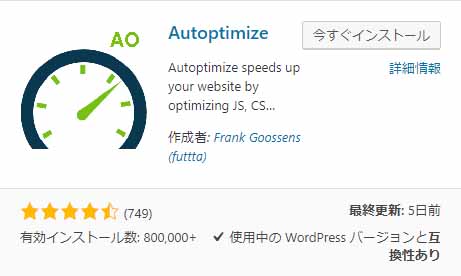
まずは「JIN」でも使用が奨励されている「Autoptimize」をインストールしてみることにしました。
Autoptimizeは「HTML」「CSS」「JSファイル」などを圧縮して、別ファイルとして作成して、それを表示するプラグインで、圧縮したファイルを表示することで表示速度を速めてくれます。
プラグインを停止すれば元のファイルにすぐに戻せるので安心できることや、日本語に対応しているので、使いやすくなっています。
Autoptimizeをインストールするには「プラグイン」→「新規追加」で検索することで見つかります。

「今すぐインストール」をクリックした後に「有効化」しすると、「設定」→「Autoptimize」が追加されているので開きます。
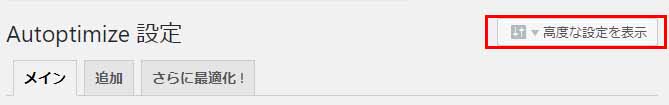
1:Autoptimizeの右上にある「高度な設定を表示」をクリックします。

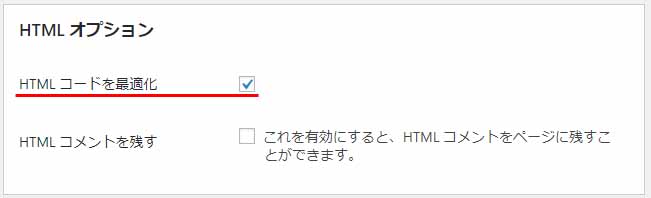
2:HTMLオプションで「HTMLコードを最適化」にチェックを入れます。

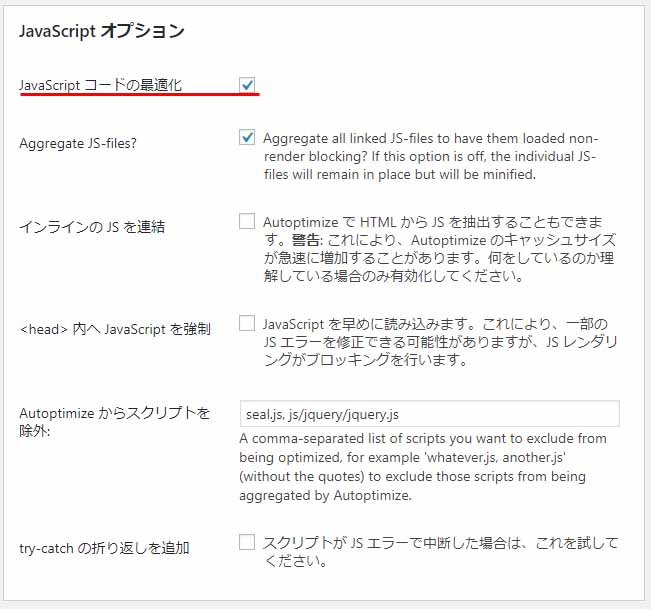
3:JavaScriptオプションで「JavaScriptコードの最適化」にチェックを入れます。

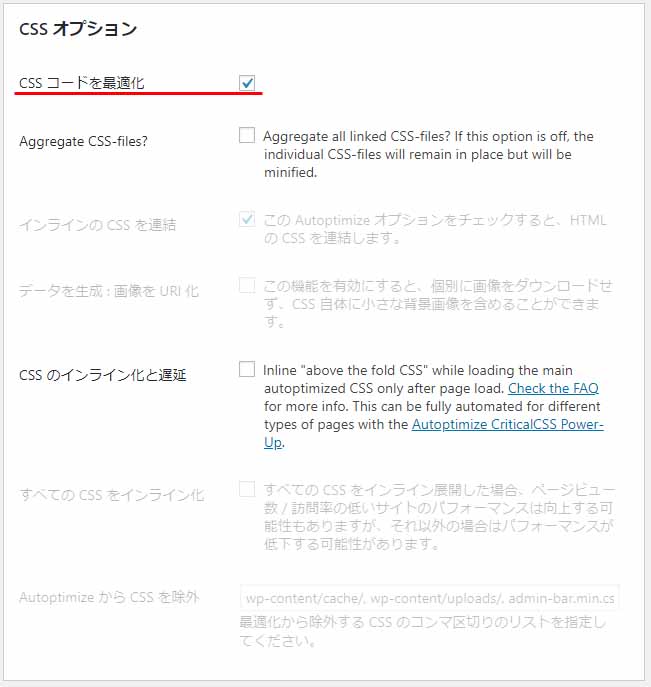
4:CSSオプションで「CSSコードを最適化」にチェックを入れます。
当ブログでは「Aggregate CSS-files?」にチェックが入っているとCSSでカスタムした内容が崩れたため、チェックを外すことにしました。

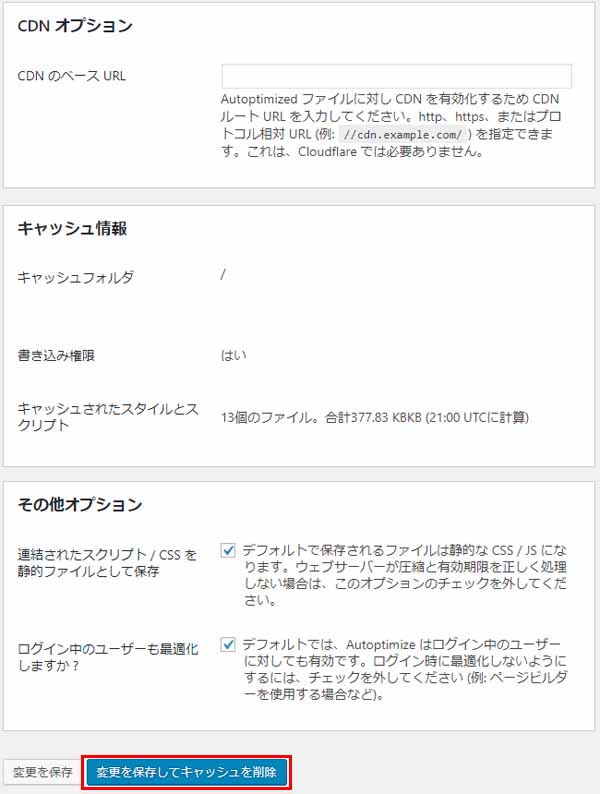
5:「CDN オプション」「キャッシュ情報」「その他オプション」は特に変更せず、最後に「変更を保存してキャッシュを削除」をクリックします。

変更した内容を反映させるためには「変更を保存」するだけでなく、「変更を保存してキャッシュを削除」を選択してください。
Autoptimizeの設定は以上になり、早速どれほどの効果が出たのかを計ってみることにしました。

測定結果としてはパソコンが77→86で、モバイルが21→21となり、モバイルは変化は無く、パソコンがやや改善しました。
パソコンはだいぶ良い数値になってきたが、モバイルは依然だめだな…(。´・ω・)
④:エックスサーバーの「Xアクセラレーター」を活用する
当ブログのレンタルサーバーはエックスサーバーなので、エックスサーバーの機能である「Xアクセラレーター」を使用することにしました。
XアクセラレータはWebサイトの表示を高速化すると共に、同時アクセス数を拡張して大量のアクセスに対応出来る機能で、2018年9月11日より提供が始まりました。
Xアクセラレータの機能を使用することでサーバー側でファイルがキャッシュされ、アクセスを毎回行うのではなく、キャッシュを送信するのでサーバー側の負担を下げて高速化するというものです。
当ブログはエックスサーバーと契約したのは2019年2月である為、この機能はデフォルトでONになっていますが、設定について触れておきます。
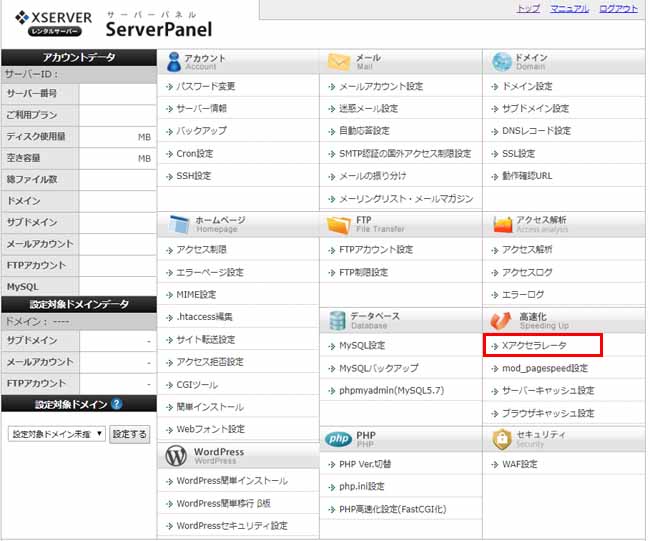
1:エックスサーバーのサーバーパネルから「高速化」→「Xアクセラレータ」をクリックします。

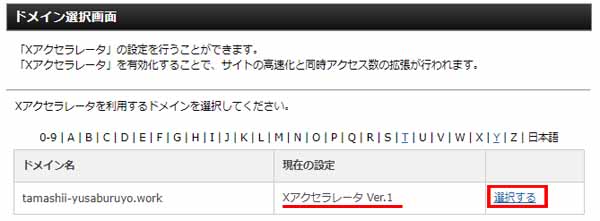
2:ドメイン選択画面で「現在の設定」が「XアクセラレータVer.1」になっていれば変更は必要ありませんが、そうでなければ「選択する」をクリックします。

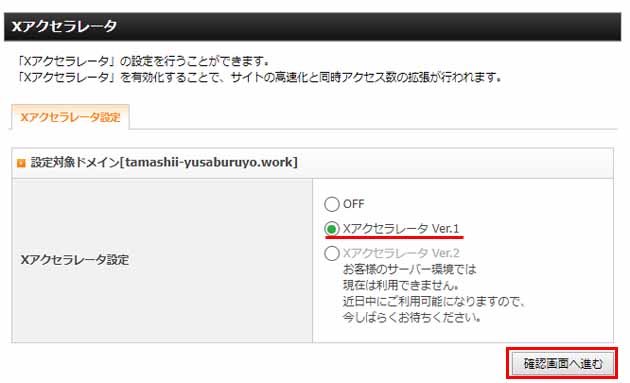
3:「Xアクセラレータ設定」から「XアクセラレータVer.1」にチェックを入れて「確認画面へ進む」をクリックします。
*2019年2月時点では「XアクセラレータVer.2」は選択できませんでした。

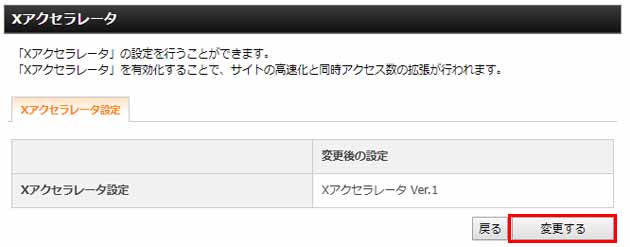
4:変更内容を確認して「変更する」をクリックします。

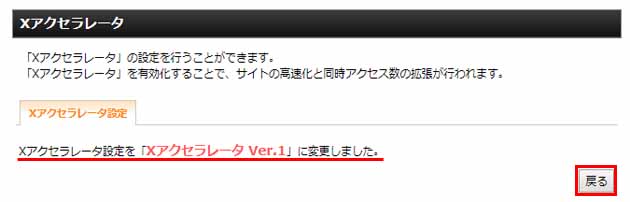
5:確認画面で「XアクセラレータVer.1」に変更したことが確認できれば「戻る」をクリックしてください。

Xアクセラレーターの設定は以上になり、当ブログはもともと設定されていたため、測定した結果に変化ありませんでした。

最近エックスサーバーと契約した方はデフォルトでXアクセラレータがONになっているんだな…。これは親切(*´ω`*)
⑤:画像圧縮プラグインEWWW Image Optimizerを利用する
最後に画像を圧縮して最適化してくれるWordPressのプラグイン「EWWW Image Optimizer」をインストールします。
「EWWW Image Optimizer」は画像を圧縮して最適化しくれるプラグインで、画像をアップロードする際に最適化してくれるだけではなく、既にアップロード済の画像も一括で圧縮してくれる機能があります。
ただ、当ブログでは はてなブログの運営の頃からそれなりに圧縮した画像をアップロードしていたため、効果のほどがあるかはわかりませんが、プラグインを適用することにしました。
EWWW Image Optimizerをインストールするには「プラグイン」→「新規追加」で検索することで見つかります。

「今すぐインストール」をクリックした後に「有効化」しすると、「設定」→「EWWW Image Optimizer」が追加されているので開きます。
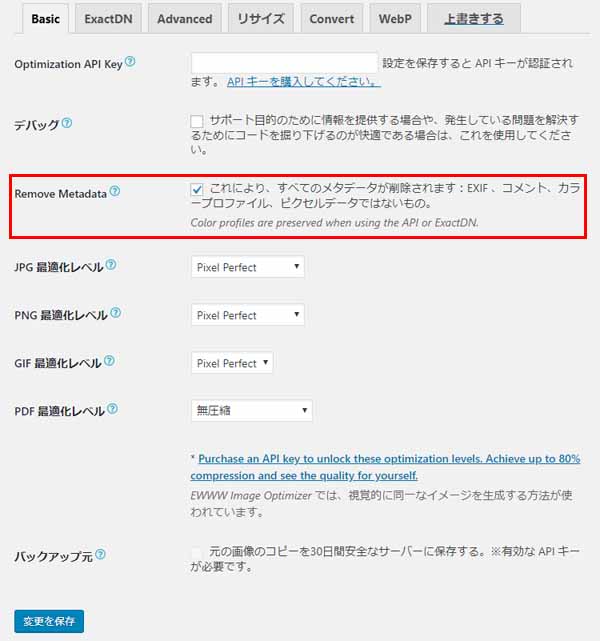
1:EWWW Image Optimizerの「Basic」にある「Remove Metadata」にチェックが入っていることを確認します。(デフォルトでチェックは入っています。)

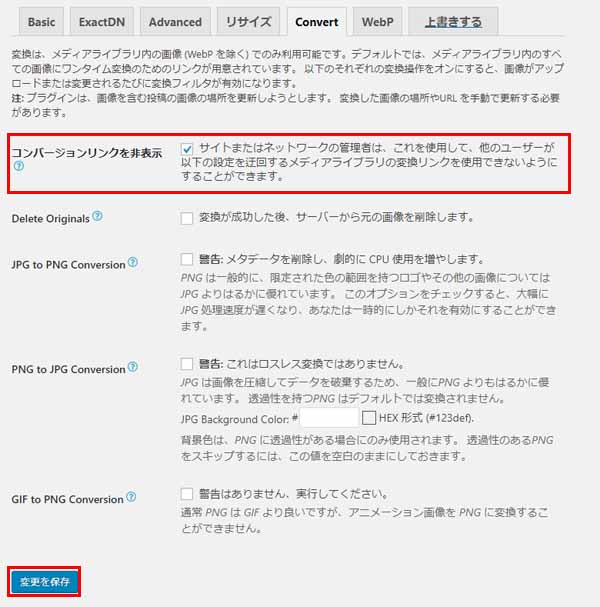
2:「Convert」にある「コンバージョンリンクを非表示」にチェックを入れて、「変更を保存」をクリックします。
これで今後画像をアップロードする際に最適なサイズに変更を加えてくれるようになります。

3:次にすでにアップロードしている画像を最適化する作業ですが、ダッシュボードの「メディア」→「一括最適化」をクリックします。

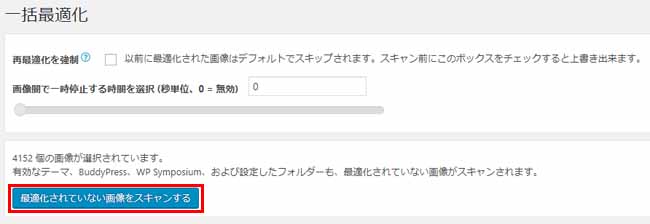
4:一括最適化から「最適化されていない画像をスキャンする」をクリックします。

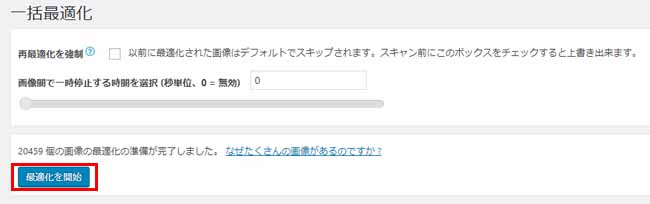
5:最適化されていない画像の準備が整ったので、「最適化を開始」をクリックします。

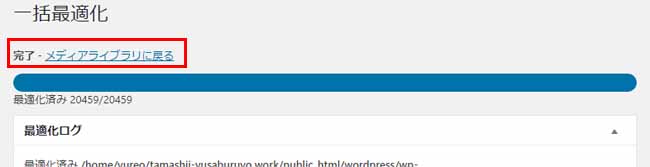
6:多少時間はかかりますが「完了」と表示されれば終了です。

EWWW Image Optimizerの設定は以上になり、早速どれほどの効果が出たのかを計ってみることにしました。

測定結果としてはパソコンが86→84で、モバイルが21→37となり、PCが誤差の範囲でやや下がりましたが、モバイルは大きく改善しました。
モバイルもだいぶましにはなったが、まだまだだな…(´-ω-`)
スポンサーリンク
最後に
ここまでくWordPressに引っ越ししてきたので、各種設定やプラグインを入れることでどれくらい高速化できるかを検証した結果をご報告してきました。
いくつかの最適化作業を行った結果、Webサイトの表示速度は改善はしましたが、パソコンは満足行く結果になったものの、モバイルについてはまだまだ改善の余地がありそうです。

とりあえず、今回のWebサイトの表示速度の高速化は以上になりますが、それなりに成果があったので備忘録もかねて記事にまとめさせていただきました。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース