こんにちはユレオです。
ブログを運営しているとユーザーの利便性であるユーザーエクスペリエンスを気にするようになりますが、そうしたものでもブログの表示スピードは重要で、表示速度が遅いとユーザーが訪れたとしても、記事を読まずに離脱するということも起こります。
またブログのサイトの表示速度はSEOでも重要であるため、快適ですばやく表示されるサイトづくりは普段から心がける必要があります。
こういったwebサイトの高速化のためにWordPressは様々なプラグインが存在しますが、画像が多いサイトを表示する際に役立つ高速化プラグインについてご紹介したいと思います。
本日はwebサイト高速化プラグイン「Lazy Load」のご紹介と、インストールから設定まで図解で解説したいと思います。
●スポンサーリンク
webサイト高速化プラグイン「Lazy Load」とはどういったものなのか?

WordPressには様々なサイト高速化のプラグインが存在しますが、「Lazy Load」は画像が多いサイトで役立つ「画像の遅延読み込み機能」を持ったプラグインです。
「Lazy Load」は表示している画面のスクロールに合わせて、記事に掲載している画像を読み込んでくれるプラグインとなっており、無駄な読み込みが減り表示速度が向上します。
また、読者がWebページを開くたびに全画像をサーバーに読み込ませること必要がなくなるのでデータ容量の削減に繋がります。
「画像の遅延読み込み機能」により、開いているWebサイトの閲覧している部分以外の画像読み込みを遅延させることで、見ている部分の表示を高速化する仕組みとなっています。
閲覧している部分以外の画像の読み込みを遅延させるってどういうこと?画面をスクロールしていくとどうなるの?
画面をスクロールしていくと、画像に表示される直前にふわっと違和感なく表示され、画像の現れ方は自然で特に気にはなりませんし、むしろ柔らかく目を引く効果となっています。
スポンサーリンク
「Lazy Load」のインストール方法
それではWordPressのプラグイン「Lazy Load」のインストール方法を説明していきます。
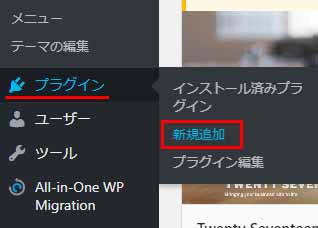
①:WordPress管理画面から「プラグイン」→「新規追加」をクリックします。

②:検索窓に”Lazy Load”と入力して該当のプラグインを検索します。

③:「今すぐインストール」をクリックした後に「有効化」します。

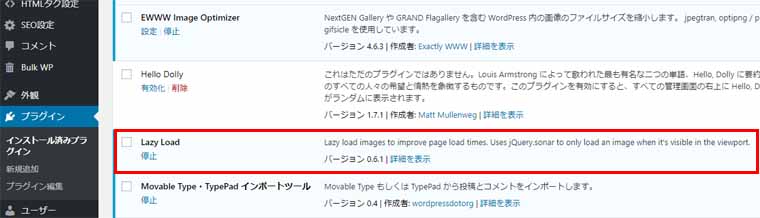
④:WordPress管理画面から「プラグイン」で「Lazy Load」が確認できればインストール完了です。

これで「Lazy Load」のセットアップは完了したので、次に設定を行いたいと思います。
「Lazy Load」の設定方法
「Lazy Load」のセットアップ自体は完了したので、表示している画面のスクロールに合わせて、記事に掲載している画像を読み込んでくれるのですが、デフォルト設定だと画像の読み込みが追いついていないように感じることがあります。
うーん、プラグインの特性はわかったけど、ちょっと画像の表示が遅いな…、少し読み込み範囲を広げたいな…
実際に触ってみるとお分かりになると思うのですが、少し読み込み範囲が足りていない感じがするので、読み込み範囲を広げてみようと思います。
あれ?「Lazy Load」は設定画面は管理画面にも見当たらないし…どこにあるの?

ここからは少しややこしいので解説していきたいと思います。
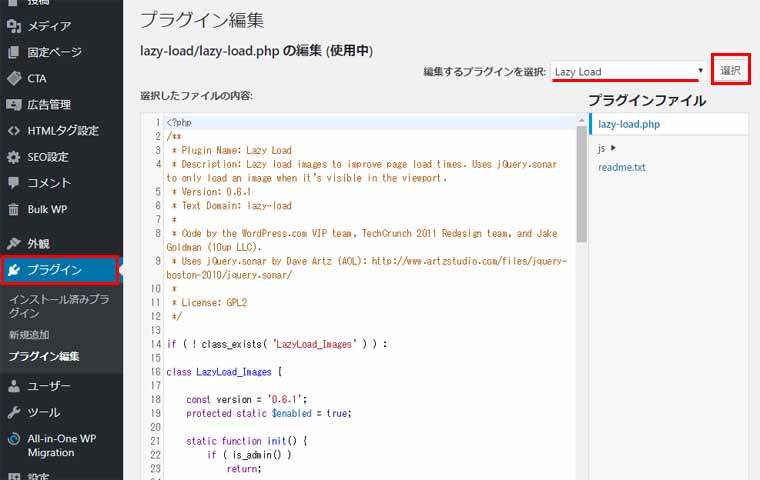
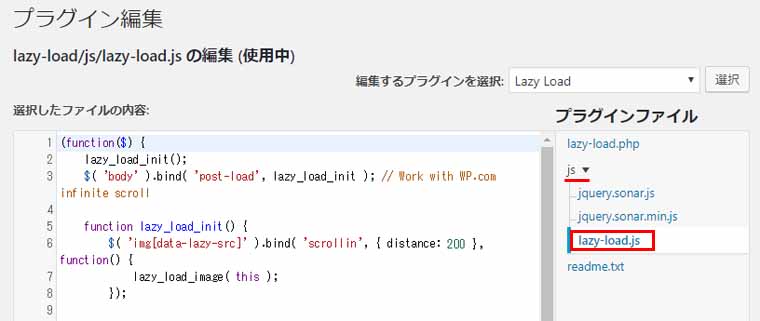
①:「Lazy Load」で読み込み範囲を変更するには、WordPress管理画面から「プラグイン」→「プラグイン編集」を選択し、編集するプラグインの選択で「Lazy Load」を「選択」します。

②:プラグインファイルから「js」→「lazy-load.js」を選択します。

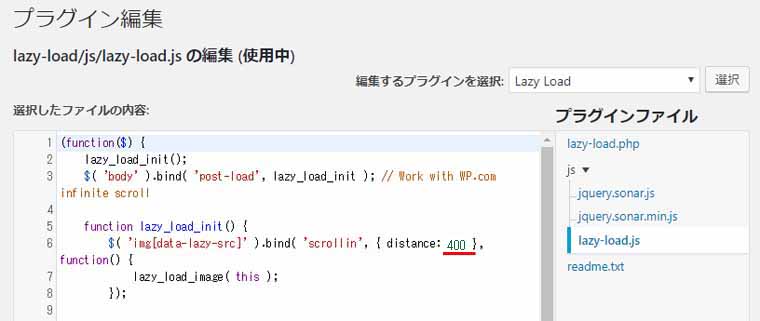
③:選択したファイルの内容の6行目にある 「200」を「400」に変更します。

ここは好みなので好きに調整していただいて構いませんが、300〜400にしておけば問題は無いかと思います。
④:最後に画面下の「ファイルを更新」をクリックします。

以上で設定は終了です。
実際の画面を見て読み込み範囲を確認するとお分かりだと思いますが、先程よりも余裕を持って読み込みを行ってくれるので、ストレスを感じることなく自然にwebサイトの高速化されています。
スポンサーリンク
最後に

ここまでサイト高速化プラグイン「Lazy Load」のご紹介と、インストールから設定まで図解で解説してみました。
設定項目がほとんど無いプラグインなので、パラメータを編集するにはプラグイン編集を行う必要があるため、難易度が高く感じるかもしれませんが、動作も軽くてプラグインの効果をすぐに感じることができました。
気をつけないと行けないのはプラグインのVerが更新された際は、また同じようにプラグインを編集する必要があるので、忘れないようにしてください。
編集を加えなかったとしてもしっかりと動作して、サイトの高速化に役立つプラグインですので、画像が多いサイトや低圧縮で高解像度画像を掲載されている方はぜひ導入してみてはいかがでしょうか。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |

















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース