こんにちはユレオです。
本日の記事は はてなブログ運営者中級者向けの記事となります。
ブログを運営している方は皆さんGoogleは足を向けて寝れないほどお世話になっているかと思います。
そしてGoogleの機嫌を損ねると、あっという間に安定していたブログの運営の基盤がズタボロになったりすることがあります。
その為、常にGoogleに対して注意を払っておく必要があるのですが、先日私は良く調べもせずにGoogleからの恩恵を受けようとブログをカスタムして大失敗をしてしまい、安定していた検索流入を大きく減らす結果となりました。
現在も検索流入の減少は続いており、しばらくは低調なアクセス数になるかと思います。
私が何をしようとしたかというと、良く調べもせず はてなブログにAMPを導入しようとしました。
本日は良く調べずにAMPを導入しようとして失敗したお話をしたいと思います。
●スポンサーリンク
◆記事の目次◆
そもそもAMP(Accelerated Mobile Pages)って何?

皆さん1度くらいはAMP(Accelerated Mobile Pages)という単語を聞いたことがあるかと思います。
AMPとは簡単に言うと「スマホ等で閲覧するモバイルページを驚くほど高速に表示させるための手法」です。
AMPはGoogleとTwitterが協力して2015年にモバイルユーザーのユーザー体験向上を目的として、オープンソースプロジェクトとして立ち上がりました。
AMPの導入で表示速度が向上する理由はざっくりいうと以下の2つです。
①:ウェブページを毎回読み込まない
AMPで構成されたウェブページは、GoogleやTwitter側にキャッシュとして保存されるので、アクセスがあった場合は保存されたページを表示されます。
その為、今まで必要であったウェブページへのアクセスが不要になります。
②:通常のウェブページを読み込むよりも少ないデータ量ですむようになる
AMPの規定では制限された非常にシンプルなhtmlとCSSが要求され、通常の記事に比べるとデータ量が約1/10まで抑えられます。
そのため、ウェブページを表示されるまでの時間が削減されます。
スポンサーリンク
AMPを導入するメリットとデメリットについて

「AMPはスマホ等で閲覧するモバイルページを驚くほど高速に表示させるための手法」と聞くとすごくメリットがあるように思えます。
しかし、デメリットも当然存在します。
AMPを導入するメリットとデメリットについて簡単にまとめたいと思います。
AMPを導入するメリット
AMPを導入するメリットは大きく分けて2つあります。
- ストレス無く記事を見ることができるので、ユーザーの滞在時間や回遊率が上る可能性がある。
- ユーザー体験が向上するのでSEOで上位に上る可能性がある。
AMPを導入するデメリット
AMPの導入には今のところデメリットも多く、素人が手を出すにはかなりハードルが高いです。
AMPを導入するデメリットは大きく分けて3つあります。
- AMPを導入することでwebページのデザインが大きく崩れる。
- サイトの構造によってAMPの導入方法が変わるので正しく対応する必要がある。
- 正しく対応しなければGoogleアドセンスなどの広告が表示されない。
AMPを導入にしたらアクセス数と広告収入が激減した

AMPを導入して正しく運用するのは簡単にはいかないことはわかっていたのですが、デザインCSSと同じように、「物は試しに導入してからいろいろ調べて対応していけばいいや~」と軽く見ていました。
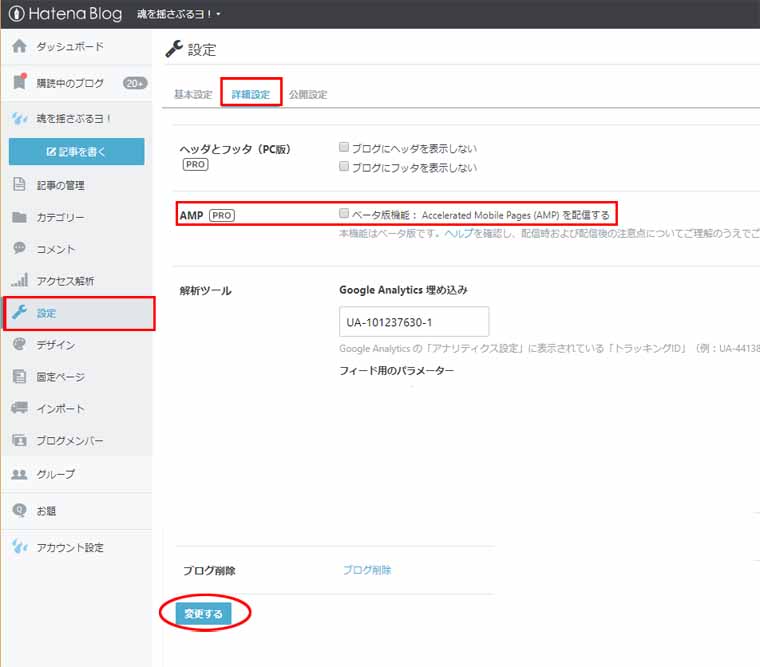
はてなブログではAMPの導入方法自体は簡単で、「設定」→「詳細設定」→「AMP」の「ベータ版機能: Accelerated Mobile Pages (AMP) を配信する」にチェックを入れて、最後に「変更する」を押すだけです。

「少し様子を見てまずかったら戻せばいいや~」というぐらいにしか考えいませんでした。
そして導入して1日経過してサイトの多くの記事がクロールされたことでアクセス数や滞在時間や回遊率に大きな変化が出ました。

結論から申しますと大失敗で、おおよそアクセス数が30%ほど低下し、また広告収入については60%近く低下しました。
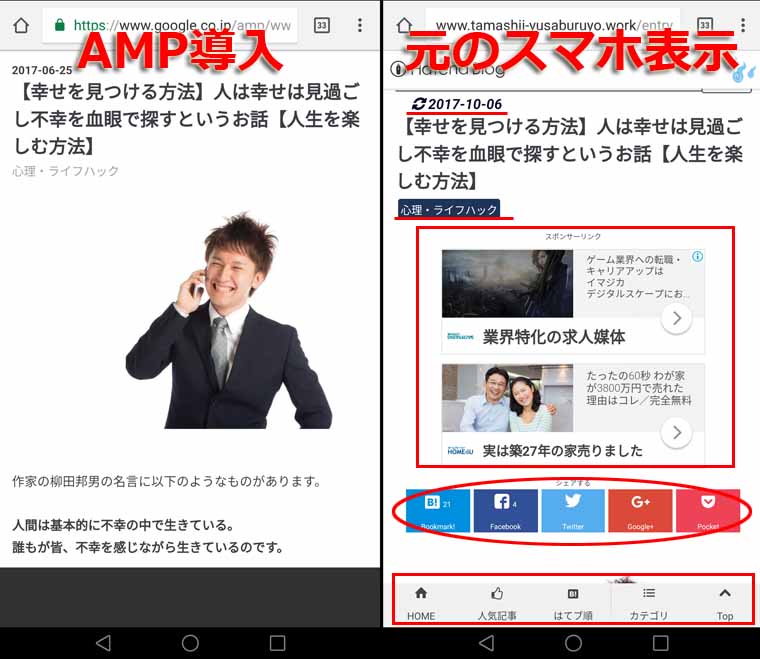
確かにスマホで閲覧すると驚くほど高速に表示させるようになったのですが、デザインはめちゃめちゃに崩れて一気に検索順位が落ちたのかアクセスが減り、Googleアドセンス等の広告が表示されない為、広告収入も一気に低下しました。

*右側の赤枠や赤ラインの部分が左側「AMP導入」では全く反映されていません。
スポンサーリンク
AMPの導入に失敗してアクセス数が激減したので元に戻したがすぐには回復しない

さて、ここまでの失敗はある程度予測はしており、先ほども申した通り「AMPの導入で失敗したら、デザインCSSの変更で失敗した時のように元に戻せばいい」と考えていました。
ここまでお話すればお分かりだと思いますが、「設定」→「詳細設定」→「AMP」の「ベータ版機能: Accelerated Mobile Pages (AMP) を配信する」にチェックを外せばすぐに元通りになるかと思っていたのですが、そんなことはありません。
AMPの性質上GoogleやTwitter側にキャッシュとして保存されるので、アクセスがあった場合AMPの保存されたページを表示します。
サイト側の設定を戻してもすぐには結果として反映されず、しばらくAMPのキャッシュを開こうとします。
その為、減少したアクセス数や広告収入がすぐに戻ることはありません。
現在はアクセス数は徐々に元の水準に戻りつつはありますが、まだしばらくはかかりそうです。
スポンサーリンク
最後に

今回のAMPの導入による失敗は私がデザインCSSと同じように「うまくいかなければ戻せば良いや」と考えていたことがそもそもの間違いで、勉強不足のままチャレンジしようとした結果、大きな代償を払うこととなりました。
はっきりわかりませんがアクセス数や広告収入が元の水準に回復するにはしばらくかかりそうな雰囲気で、せっかく安定していた検索流入を大きく減らす結果となりました。
何事もしっかりと下調べをしたうえで変更を行わないとGoogleの機嫌を損ねる事がある
ということを体験することが出来たので、この失敗を次回に生かせればと考えています。
最後までお読み頂きありがとうございました。
スポンサーリンク