
こんにちはユレオです。
ブログの記事で何かを解説するときに、「画像に動きがほしい」と思ったことはありませんか?
また、「説明のために画像を何枚も記事に張り付けたくはない」ということはありませんか?
そういった問題を解決する方法があります。
例えばこういったものです。

動きがあるとわかりやすいのと、流れがわかるため説明がしやすくなります。
今日はそういった画像にアニメーション効果をつける方法についてのご紹介です。
●スポンサーリンク
はじめに
GIFとは画像フォーマット形式の一つで拡張子が「.gif」となっており、「.gif」の長所の1つとしてアニメーションを持つ画像データとして扱えます。
ただし、GIFフォーマット形式の画像は最大256色しか扱えないので、色数が多い写真を使ったGIFアニメーションを作成しようとすると粗い画像になってしまいます。
そのためGIFアニメーションはイラストやロゴといった色数が少ない画像を加工するのに向いています。
スポンサーリンク
設定手順 画像からGIFアニメーションを作成する
GIFアニメーションを作成するのには様々なサービスがありますが、今回はその中でも扱いやすかった「フォトコンバイン」というサービスを利用します。(無料で利用できます)
1:GIFアニメーション作成サービスを利用する
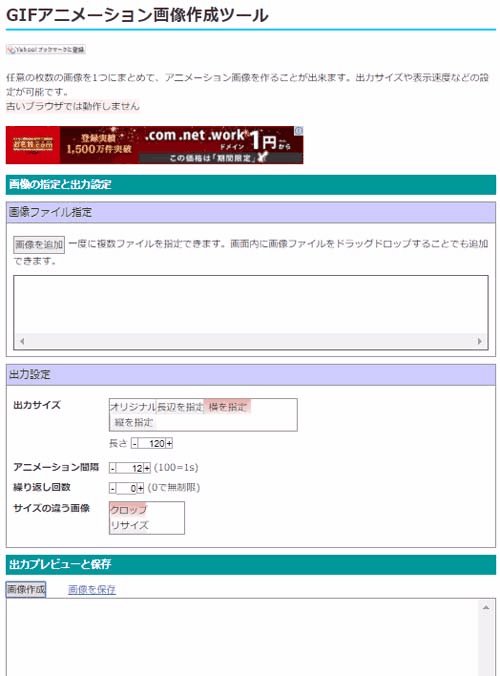
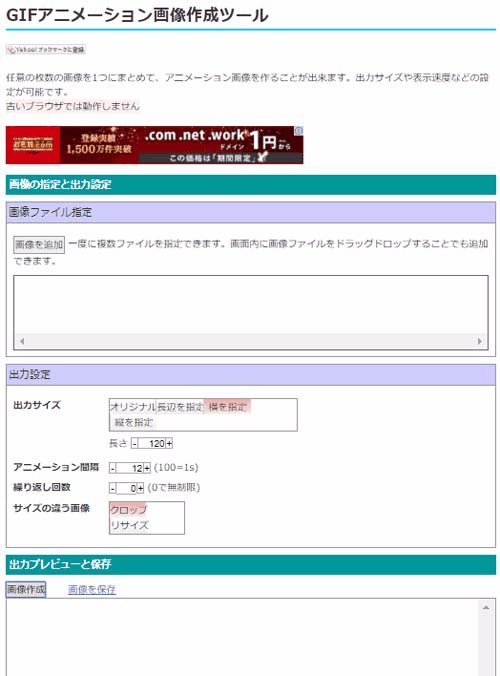
以下のリンクをクリックして「フォトコンバイン」サイトに移動します。
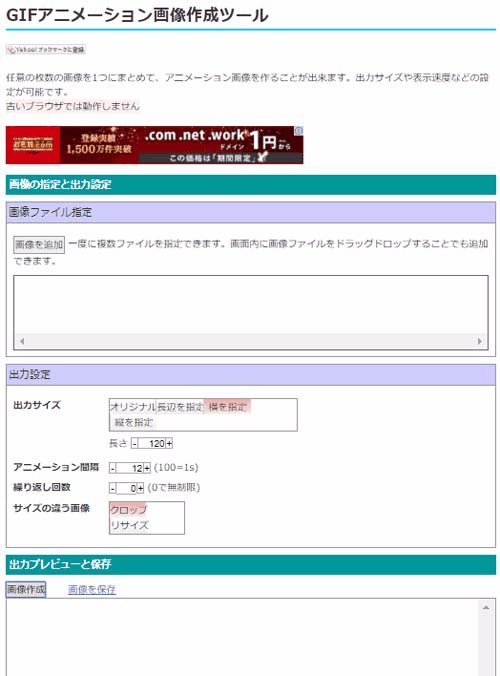
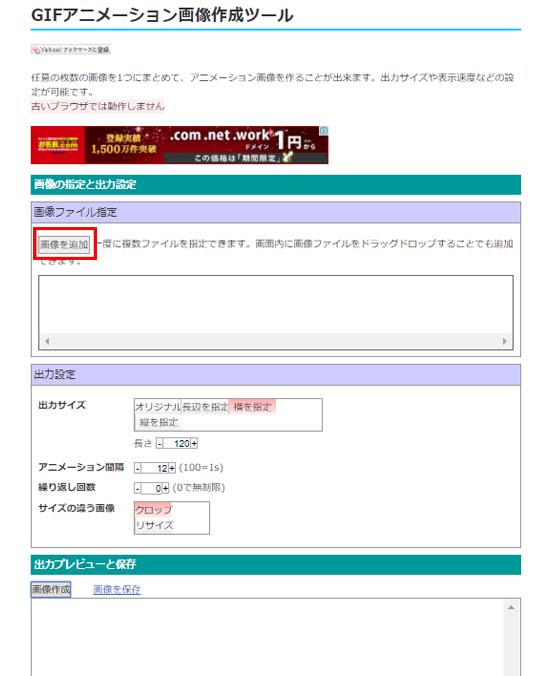
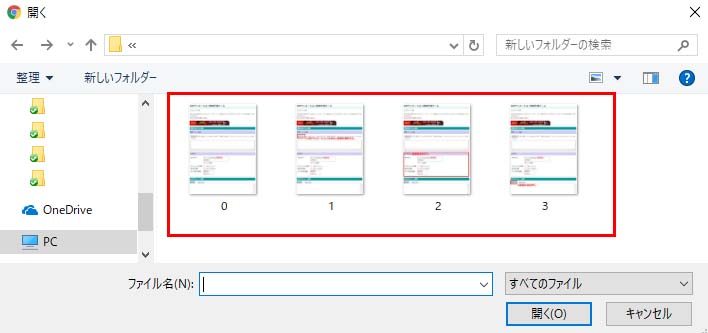
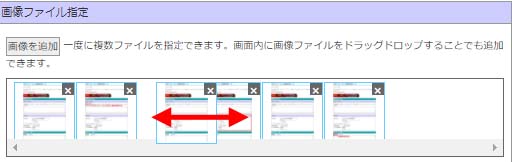
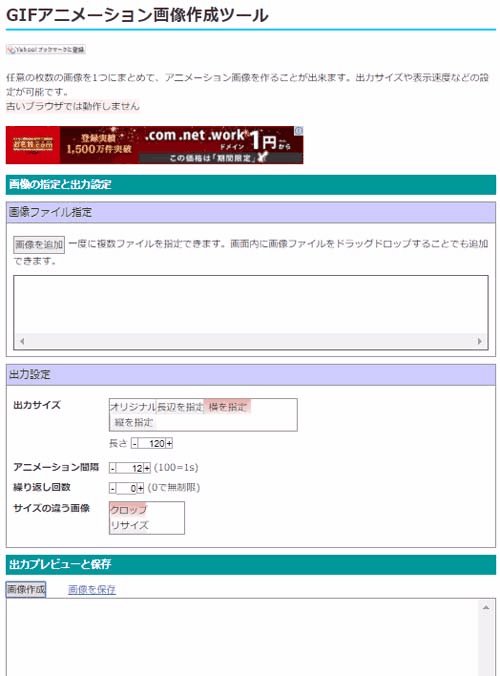
2:アニメーションさせたい画像を取り込みます。

この時、画像はまとめてロードできます。
気を付けないといけないのは画像のファイル名の順番で並ぶため、アニメーションさせたい順番通りにファイル名を事前に付けておくと便利です。

また、ロード後にマウス操作で画像の再生順番を変更できます。

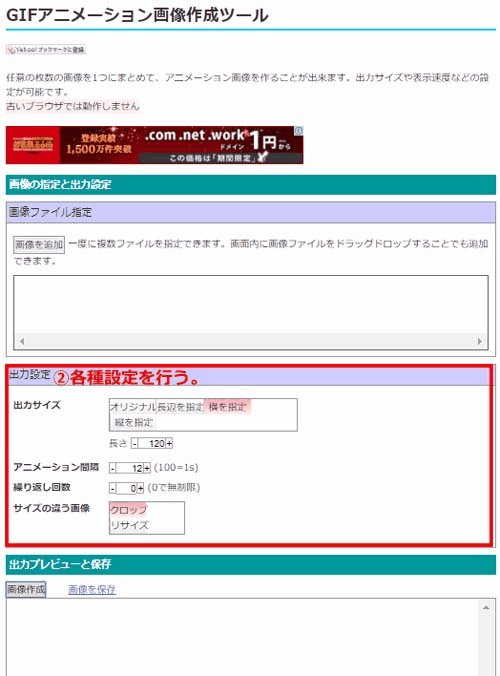
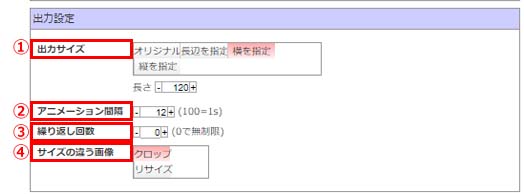
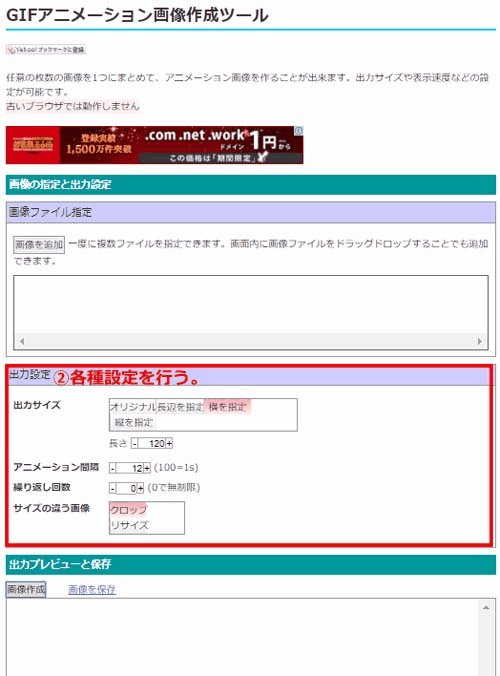
3:出力の各種設定を行います。

①:出力サイズの指定です。サイズを決める基準を指定します。
個人的には完成予想が付きやすい「オリジナル」に指定して、
必要な大きさの画像を先に用意するのをお勧めします。
②:アニメーション間隔の指定。アニメーションのスピードを調整します。
100と指定すると1枚の画像が「1秒」間表示して切り替わります。
③:繰り返し回数の指定。アニメーションの繰り返す数を指定します。
ループでの繰り返しであれば「0」にしてください。
④:サイズが異なる画像の対応方法です。
基本的にはサイズを統一してGIFアニメーションを作成することをお勧めします。
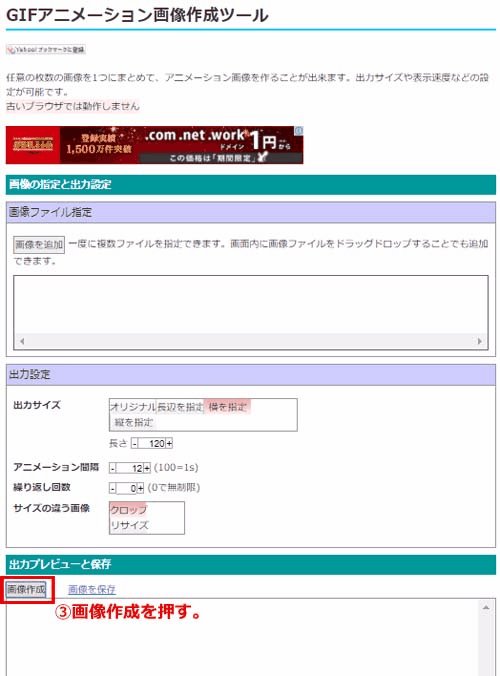
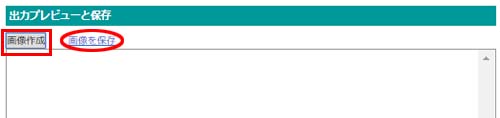
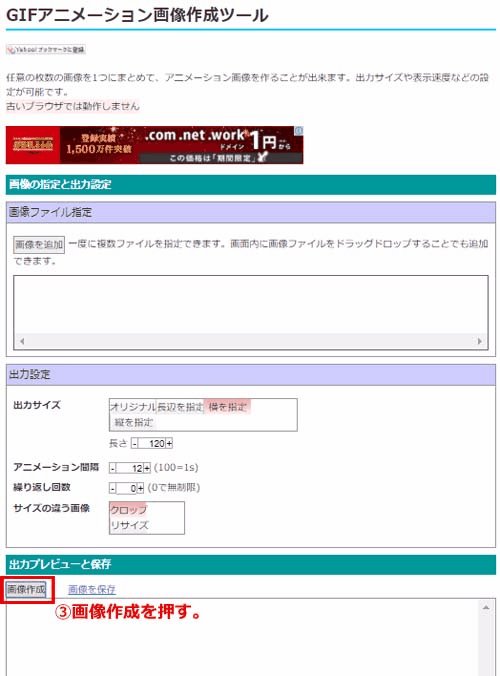
4:「画像作成」を押すと設定したGIFアニメーションが作成されます。
プレビューでアニメーション画像が表示されるので、内容を確認して問題が無ければ「画像を保存」を押してください。

最後に
以上のような形でGIFアニメーションを作成することができました。
何かを図で説明したりするとき流れや動きがないと説明しづらいといった時に便利です。

また、ちょっとした画像に動きをつけたりして、目を引くことが出来るのでブログのテクニックとして覚えておいて損はありません。

ただ気を付けておく必要があるのが、動画としての枚数が多いアニメーションや画像サイズが大きい場合は画像容量が増えるため、ブログの表示スピードなどに影響が出ます。
出来る限り必要以上のアニメーション枚数にしないように作成して、サイズも表示予定のものよりも大きく作らないようにするのをおすすめいたします。
●スポンサーリンク
おすすめのアフィリエイトASP ベスト3
「ASP(アフィリエイト・サービス・プロバイダ)」とは、アフィリエイトの広告主とブログ運営者を繋ぐ仲介業者のことで、ブログ運営で広告などを掲載するにはASPに登録する必要があります。そうしたASPは数多くありますが、初心者向けのおすすめのASPをご紹介いたします。
 1位 A8.net
1位 A8.netA8.netは広告主数が豊富で、ブログを始めたばかりの方もwebサイトやブログを登録できますし、手続きも簡単でアフィリエイトを手軽に始めることができます。
| 総合 | |
|---|---|
| 商品種類 | |
| 初心者向け |
















 2位 もしもアフィリエイト
2位 もしもアフィリエイト
 3位 バリューコマース
3位 バリューコマース